26 ЩҶЩҲШ§Щ…ШЁШұ

ШЁШ§Щ„Ш§ ШЁШұШҜЩҶ ШұШӘШЁЩҮ ШіШ§ЫҢШӘ ЩҲ ШӯЩҒШё Ш¬Ш§ЫҢЪҜШ§ЩҮ ШҜШұ ЩҶШӘШ§ЫҢШ¬ Щ…ЩҲШӘЩҲШұЩҮШ§ЫҢ Ш¬ШіШӘШ¬ЩҲ Щ…ЩҮЩ…ШӘШұЫҢЩҶ ЩҒШ§Ъ©ШӘЩҲШұ ШЁШұШ§ЫҢ ШЁЩӮШ§ЫҢ ЩҮШұ Ъ©ШіШЁ ЩҲ Ъ©Ш§Шұ ШўЩҶЩ„Ш§ЫҢЩҶ Щ…ЫҢ ШЁШ§ШҙШҜ. ШҜШұ Ш§ЫҢЩҶ ШұШ§ШіШӘШ§ ШЁШұШ§ЫҢ Ш§ЩҒШІШ§ЫҢШҙ ШіШҰЩҲ ЩҲ ШЁЩҮЫҢЩҶЩҮ ШіШ§ШІЫҢ ШіШ§ЫҢШӘШҢ Ш§ШЁШӘШҜШ§ ШЁШ§ЫҢШҜ ШЁШҜШ§ЩҶЫҢШҜ Ъ©ЩҮ ШіШҰЩҲ ЪҶЫҢШіШӘ ЩҲ ЪҶЩҮ ШұЩҲШҙ ЩҮШ§ЫҢЫҢВ ШЁШұШ§ЫҢ Ш§ШұШӘЩӮШ§ШЎ ШўЩҶ ЩҲШ¬ЩҲШҜ ШҜШ§ШұЩҶШҜШҹ Ш§ЫҢЩҶ Щ…ЩӮШ§Щ„ЩҮ ШЁЩҮ ШөЩҲШұШӘ Ш¬Ш§Щ…Ш№ ШӘЩ…Ш§Щ… Щ…ЩҲШ§ШұШҜ ШіШҰЩҲ ШӘЪ©ЩҶЫҢЪ©Ш§Щ„ (Technical SEO) ЩҲ ШіШҰЩҲ ШҜШ§Ш®Щ„ЫҢ (On-Page SEO) ШұШ§ ЩҫЩҲШҙШҙ Щ…ЫҢШҜЩҮШҜ. ШЁШұШ§ЫҢ ШӘЩҮЫҢЩҮ ЫҢЪ© ЪҶЪ© Щ„ЫҢШіШӘ ЩҶЩҮШ§ЫҢЫҢ Ш§ЩҒШІШ§ЫҢШҙ ШіШҰЩҲ ШЁШ§ Щ…Ш§ ЩҮЩ…ШұШ§ЩҮ ШЁШ§ШҙЫҢШҜ.
ШіШҰЩҲ ШӘЪ©ЩҶЫҢЪ©Ш§Щ„ ЪҶЫҢШіШӘШҹ
ШҜШұ Ш§ШЁШӘШҜШ§ Щ„Ш§ШІЩ… Ш§ШіШӘ ШЁШ§ Ш§ЫҢЩҶ Щ…ЩҒЩҮЩҲЩ… ШЁЫҢШҙШӘШұ ШўШҙЩҶШ§ ШҙЩҲЫҢШҜ. ШіШҰЩҲ ШӘЪ©ЩҶЫҢЪ©Ш§Щ„ ЫҢШ§ ШіШҰЩҲ ЩҒЩҶЫҢ (Technical SEO) ШҜШұ ЩҲШ§ЩӮШ№ Щ…Ш¬Щ…ЩҲШ№ЩҮ Ш§ЩӮШҜШ§Щ…Ш§ШӘЫҢ ЩҮШіШӘЩҶШҜ Ъ©ЩҮ ШЁШ§ ШЁЪ©Ш§ШұЪҜЫҢШұЫҢ ШўЩҶЩҮШ§ ШіШ§Ш®ШӘШ§Шұ ЩҲШЁ ШіШ§ЫҢШӘ ШЁЩҮЫҢЩҶЩҮ Щ…ЫҢ ШҙЩҲШҜ.ШЁШұШ§ЫҢ ШӘЪ©Щ…ЫҢЩ„ Ш§ШіШӘШұШ§ШӘЪҳЫҢ Ъ©Ш§Щ…Щ„ ШіШҰЩҲ Ш§ЩҲЩ„ЫҢЩҶ ЩӮШҜЩ…ШҢ ШЁЩҮШЁЩҲШҜ ШіШҰЩҲ ШӘЪ©ЩҶЫҢЪ©Ш§Щ„ Ш§ШіШӘ. ШЁШұШ§ЫҢ ШҜШ§ШҙШӘЩҶ ШӘШұШ§ЩҒЫҢЪ© Ш§ШұЪҜШ§ЩҶЫҢЪ©ШҢ ШұШӘШЁЩҮ ШЁШ§Щ„Ш§ ЩҲ ШЁЩҮШЁЩҲШҜ ЩҶШұШ® ШӘШЁШҜЫҢЩ„ ШЁШ§ЫҢШҜ Ш§Ш·Щ…ЫҢЩҶШ§ЩҶ ШӯШ§ШөЩ„ Ъ©ЩҶЫҢШҜ Ш§ШІ Ш§ЫҢЩҶЪ©ЩҮ ЩҲШЁ ШіШ§ЫҢШӘ ШҜШұ ШЁЩҮШӘШұЫҢЩҶ ШіШ·Шӯ Щ…Щ…Ъ©ЩҶ ЩӮШұШ§Шұ ЪҜШұЩҒШӘЩҮ Ш§ШіШӘ.
В ШұШ№Ш§ЫҢШӘ Ш§ЫҢЩҶ Ш§ШөЩҲЩ„ ШЁЩҮ ШЁЩҮЫҢЩҶЩҮ ШіШ§ШІЫҢ ШіШ§ЫҢШӘ ШЁШұШ§ЫҢ Ш§ЫҢЩҶШҜЪ©Ші ЩҲ Ш®ШІШҙ ШұШ§ШӯШӘвҖҢШӘШұ Щ…ЩҲШӘЩҲШұЩҮШ§ЫҢ Ш¬ШіШӘШ¬ЩҲ Щ…ЫҢ Ш§ЩҶШ¬Ш§Щ…ШҜ. Ш§ЫҢЩҶ Щ…ЩҲШ§ШұШҜ ШҙШ§Щ…Щ„ ШЁЩҮЫҢЩҶЩҮ ШіШ§ШІЫҢ Ъ©ШҜЩҮШ§ШҢ ЩҒШ№Ш§Щ„ ШіШ§ШІЫҢ SSLШҢ ШіШ§Ш®ШӘ ЩҶЩӮШҙЩҮ ШіШ§ЫҢШӘ ЩҲ ШәЫҢШұЩҮ ЩҮШіШӘЩҶШҜ Ъ©ЩҮ ШЁЩҮ Ш¬ШІШҰЫҢШ§ШӘ ЩҮШұ ЫҢЪ© Ш®ЩҲШ§ЩҮЫҢЩ… ЩҫШұШҜШ§Ш®ШӘ.
Ш§ЫҢЩҶ ШЁШ®Шҙ ШЁЩҮ Щ…ЩҲШ§ШұШҜ ЩҒЩҶЫҢ ЫҢШ§ ШӘЪ©ЩҶЫҢЪ©Ш§Щ„ ШіШ§ЫҢШӘ Щ…ЫҢ ЩҫШұШҜШ§ШІШҜ ЩҲ ШЁЩҮ ШІЫҢШұШіШ§Ш®ШӘ ЩҲШЁ ШіШ§ЫҢШӘ Ш§ЩҮЩ…ЫҢШӘ Щ…ЫҢ ШҜЩҮШҜ ЩҲ ШЁЩҮ Щ…ШӯШӘЩҲШ§ Ш§ШұШӘШЁШ§Ш·ЫҢ ЩҶШҜШ§ШұШҜ. Ш§ШөЩҲЩ„ ШіШҰЩҲ ШӘЪ©ЩҶЫҢЪ©Ш§Щ„ ШЁШұШ§ЫҢ ШӘЩ…Ш§Щ… ЩҲШЁ ШіШ§ЫҢШӘ ЩҮШ§ ШөШұЩҒ ЩҶШёШұ Ш§ШІ Ш§ЫҢЩҶЪ©ЩҮ ШҜШұ ЪҶЩҮ ШІЩ…ЫҢЩҶЩҮ Ш§ЫҢ ЩҒШ№Ш§Щ„ЫҢШӘ ШҜШ§ШұЩҶШҜШҢ Ш§ЩҮЩ…ЫҢШӘ ШЁШ§Щ„Ш§ЫҢЫҢ ШҜШ§ШұШҜ.
1. ШЁЩҮШЁЩҲШҜ ШӘШ¬ШұШЁЩҮ Ъ©Ш§ШұШЁШұЫҢ (User Experience)
ЩҮЩҶЪҜШ§Щ…ЫҢ Ъ©ЩҮ Ъ©Ш§ШұШЁШұЫҢ ЩҲШ§ШұШҜ ШіШ§ЫҢШӘ ШҙЩ…Ш§ Щ…ЫҢ ШҙЩҲШҜШҢ ШӘШ¬ШұШЁЩҮ ЩҲ ШӘШ№Ш§Щ…Щ„ЫҢ ШұШ§ Ш§ШІ ШЁШ§ШІШҜЫҢШҜ ШіШ§ЫҢШӘШӘШ§ЩҶ ШЁШҜШіШӘ Щ…ЫҢ ШўЩҲШұШҜ. Ш§ЫҢЩҶ ЩҮЩ…Ш§ЩҶ ШӘШ¬ШұШЁЩҮ Ъ©Ш§ШұШЁШұЫҢ ЫҢШ§ User Experience Щ…ЫҢ ШЁШ§ШҙШҜ Ъ©ЩҮ ШЁЩҮ Ш§Ш®ШӘШөШ§Шұ ШЁЩҮ ШўЩҶ UX Щ…ЫҢ ЪҜЩҲЫҢЩҶШҜ. ЪҶШұШ§ Ш§ЫҢЩҶ ЩҒШ§Ъ©ШӘЩҲШұ Щ…ЩҮЩ… Ш§ШіШӘШҹ ЪҶЩҲЩҶ Щ…ЩҮЩ…ШӘШұЫҢЩҶ ЩҒШ§Ъ©ШӘЩҲШұ ШЁШұШ§ЫҢ ЪҜЩҲЪҜЩ„ ШұШ§ШӯШӘЫҢ Ъ©Ш§ШұШЁШұШ§ЩҶ Ш§ШіШӘ. ЩҮШұЪҶЩӮШҜШұ Ъ©Ш§ШұШЁШұ ШҜШұ ШіШ§ЫҢШӘ ШҙЩ…Ш§ Ш§ШӯШіШ§Ші ШұШ§ШӯШӘЫҢ Ъ©ЩҶШҜ ЩҲ ШЁЩҮ ШўЩҶЪҶЩҮ Ъ©ЩҮ ЩҶЫҢШ§ШІ ШҜШ§ШұШҜ ШЁШұШ§ШӯШӘЫҢ ШҜШіШӘ ЫҢШ§ШЁШҜШҢ ШІЩ…Ш§ЩҶ ШІЫҢШ§ШҜШӘШұЫҢ ШұШ§ ШҜШұ ШіШ§ЫҢШӘ ШҙЩ…Ш§ Щ…ЫҢ Щ…Ш§ЩҶШҜ. ШӯШӘЫҢ ШЁШұШ§ЫҢ Ш¬ШіШӘШ¬ЩҲЩҮШ§ЫҢ ШЁШ№ШҜЫҢ Ш®ЩҲШҜ ЩҶЫҢШІ ЩҲШЁШіШ§ЫҢШӘ ШҙЩ…Ш§ ШұШ§ Ш§ЩҶШӘШ®Ш§ШЁ Ш®ЩҲШ§ЩҮШҜ Ъ©ШұШҜ.
ШҙЩ…Ш§ Щ…ЫҢ ШЁШ§ЫҢШіШӘ ШіШ§ЫҢШӘ Ш®ЩҲШҜ ШұШ§ Ш§ШІ ШіЩҮ Ш¬ЩҶШЁЩҮ Ш§ШөЩ„ЫҢ ШЁШұШ§ЫҢ ШЁЩҮШЁЩҲШҜ Ш§ЫҢЩҶ ШӘШ¬ШұШЁЩҮ ШЁШұШұШіЫҢ ЩҲ ШЁЩҮЫҢЩҶЩҮ Ъ©ЩҶЫҢШҜ:
- ШӘШЈШ®ЫҢШұ ЩҲШұЩҲШҜЫҢ Ш§ЩҲЩ„ ЫҢШ§ FID:В ЩҮЩҶЪҜШ§Щ…ЫҢЪ©ЩҮ ШіШ§ЫҢШӘ ШЁШ§ШұЪҜШ°Ш§ШұЫҢ Щ…ЫҢ ШҙЩҲШҜ ШӘШ§ Щ…ШҜШӘЫҢ Ъ©ЩҮ Ъ©Ш§ШұШЁШұ ШЁШӘЩҲШ§ЩҶШҜ ШЁШ§ ШўЩҶ ШӘШ№Ш§Щ…Щ„ ШЁШұЩӮШұШ§Шұ Ъ©ЩҶШҜ ШұШ§ Ш§ЩҶШҜШ§ШІЩҮ ЪҜЫҢШұЫҢ Щ…ЫҢ Ъ©ЩҶЩҶШҜ. ШЁШұШ§ЫҢ ШҜШ§ШҙШӘЩҶ ЫҢЪ© ШӘШ¬ШұШЁЩҮ Ъ©Ш§ШұШЁШұЫҢ Ш®ЩҲШЁШҢ ШөЩҒШӯЩҮ ШЁШ§ЫҢШҜ FID Ъ©Щ…ШӘШұ Ш§ШІ 100 Щ…ЫҢЩ„ЫҢ Ш«Ш§ЩҶЫҢЩҮ ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙШҜ.
- ШЁШІШұЪҜШӘШұЫҢЩҶ Ш№ЩҶШөШұ Щ…ШӯШӘЩҲШ§ЫҢЫҢ ЫҢШ§ LCP:В ШІЩ…Ш§ЩҶЫҢ Ъ©ЩҮ Ш·ЩҲЩ„ Щ…ЫҢ Ъ©ШҙШҜ ШӘШ§ ШЁШІШұЪҜШӘШұЫҢЩҶ Ш№ЩҶШөШұ Щ…ШӯШӘЩҲШ§ЫҢЫҢ (Щ…Ш«Щ„ Ш§ШіЩ„Ш§ЫҢШҜШұ ЫҢШ§ Ш№Ъ©Ші) ШҜШұ ЩҲШЁ ШіШ§ЫҢШӘ ШЁШ§Шұ ЪҜШ°Ш§ШұЫҢ ШҙЩҲШҜ. Ш§ЫҢЩҶ ШІЩ…Ш§ЩҶ ШЁШ§ЫҢШҜ ШҜШұ Щ…ШҜШӘ 1.2 Ш«Ш§ЩҶЫҢЩҮ ЫҢШ§ Ъ©Щ…ШӘШұ ШЁШ§ШҙШҜ ШӘШ§ ЫҢЪ© ШӘШ¬ШұШЁЩҮ Ш®ЩҲШЁ ШұШ§ ШЁШұШ§ЫҢ Ъ©Ш§ШұШЁШұ ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙШҜ.
- ШӘШәЫҢЫҢШұ ЪҶЫҢШҜЩ…Ш§ЩҶ ШӘШ¬Щ…Ш№ЫҢ ЫҢШ§ CLS: ЩҲЩӮШӘЫҢ ШөЩҒШӯЩҮ ЩҲШЁШіШ§ЫҢШӘ ШҙШұЩҲШ№ ШЁЩҮ ШЁШ§ШұЪҜШ°Ш§ШұЫҢ Щ…ЫҢ Ъ©ЩҶШҜ Щ…ШҜШӘ ШІЩ…Ш§ЩҶЫҢ Ш·ЩҲЩ„ Щ…ЫҢ Ъ©ШҙШҜ ШӘШ§ ШӘЩ…Ш§Щ… Ш№ЩҶШ§ШөШұ Ш§ШІ ЩҶШёШұ ШЁШөШұЫҢ ШҜШұЩҲЩҶ ШөЩҒШӯЩҮ Ш«Ш§ШЁШӘ ШҙЩҲЩҶШҜ. ШіШ§ЫҢШӘ ЩҮШ§ ШЁШ§ЫҢШҜ ШӘЩ„Ш§Шҙ Ъ©ЩҶЩҶШҜ Ъ©ЩҮ CLS Ъ©Щ…ШӘШұ Ш§ШІ 0.1 Ш«Ш§ЩҶЫҢЩҮ ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙЩҶШҜ.
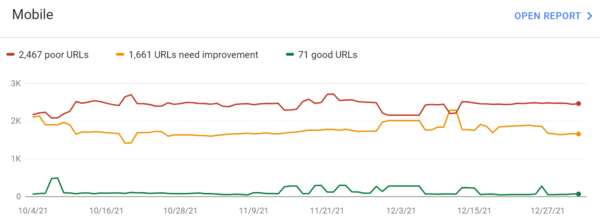
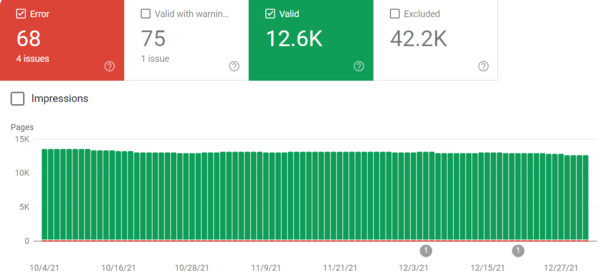
Ш№ЩҲШ§Щ…Щ„ЫҢ Ъ©ЩҮ ШҜШұ ШЁШ§Щ„Ш§ Щ…Ш№ШұЩҒЫҢ Ъ©ШұШҜЫҢЩ… Ш§ШІ Ш¬Щ…Щ„ЩҮ Ш№ЩҲШ§Щ…Щ„ ШұШӘШЁЩҮвҖҢШЁЩҶШҜЫҢ ШҜШұ ШіШұЪҶ Ъ©ЩҶШіЩҲЩ„ ЪҜЩҲЪҜЩ„ ЩҮШіШӘЩҶШҜ. ШҜШұ ШўЩҶШ¬Ш§ Щ…ЫҢ ШӘЩҲШ§ЩҶЫҢШҜ ШўШҜШұШі ЩҮШ§ЫҢЫҢ (URL) Ъ©ЩҮ ШҜШ§ШұШ§ЫҢ Щ…ШҙЪ©Щ„ ЩҮШіШӘЩҶШҜ ШұШ§ Щ…ШҙШ§ЩҮШҜЩҮ ЩҲ ШЁШұШұШіЫҢ Ъ©ЩҶЫҢШҜ.
ШҜШұ Ш§ЫҢЩҶШ¬Ш§ ЪҶЩҶШҜ Ш§ШЁШІШ§Шұ Ш¬ЩҮШӘ ШўЩҶШ§Щ„ЫҢШІ ЩҲ ШЁЩҮШЁЩҲШҜ ЩҮШұ ЫҢЪ© Ш§ШІ Ш№ЩҲШ§Щ…Щ„ ЩҒЩҲЩӮ Щ…Ш№ШұЩҒЫҢ Щ…ЫҢ Ъ©ЩҶЫҢЩ…:
В·В В В В В В В GTmetrix
В·В В В В Webpagetest.org
Щ…Ш§ ШЁШұШ§ЫҢ ШЁЩҮШЁЩҲШҜ Ш№Щ…Щ„Ъ©ШұШҜ ШіШ§ЫҢШӘШӘШ§ЩҶ ЪҶЩҶШҜ ЩҫЫҢШҙЩҶЩҮШ§ШҜ ШҜШ§ШұЫҢЩ…:
- Ш§Ш¬ШұШ§ЫҢ ШЁШ§ШұЪҜШ°Ш§ШұЫҢ ШӘЩҶШЁЩ„ ШЁШұШ§ЫҢ ШӘШөШ§ЩҲЫҢШұ
- ШЁЩҮЫҢЩҶЩҮ ШіШ§ШІЫҢ ЩҒШұЩ…ШӘ ЩҮШ§ЫҢ ШӘШөЩҲЫҢШұ ШЁШұШ§ЫҢ Щ…ШұЩҲШұЪҜШұ (Щ…Ш§ЩҶЩҶШҜ webp)
- ШЁЩҮШЁЩҲШҜ Ш№Щ…Щ„Ъ©ШұШҜ ЩҒШ§ЫҢЩ„ ЩҮШ§ЫҢ Ш¬Ш§ЩҲШ§ Ш§ШіЪ©ШұЫҢЩҫШӘ ЩҲ cs

2. ШіШ§ЫҢШӘ Ш®ЩҲШҜ ШұШ§ Ш§ШІ ЩҶШёШұ Ш®ШІЫҢШҜЩҶ ЪҶЪ© Ъ©ЩҶЫҢШҜ
ШҜЩҲЩ…ШҢ ШЁШ§ЫҢШҜ Щ…Ш·Щ…ШҰЩҶ ШҙЩҲЫҢШҜ Ъ©ЩҮ ШіШ§ЫҢШӘ ШҙЩ…Ш§ Ш№Ш§ШұЫҢ Ш§ШІ ЩҮШұЪҜЩҲЩҶЩҮ Ш®Ш·Ш§ЫҢ Ш®ШІЫҢШҜЩҶ Ш§ШіШӘ. Ш®Ш·Ш§ЩҮШ§ЫҢ Crawl ШІЩ…Ш§ЩҶЫҢ Ш§ШӘЩҒШ§ЩӮ Щ…ЫҢ Ш§ЩҒШӘШҜ Ъ©ЩҮ ЫҢЪ© Щ…ЩҲШӘЩҲШұ Ш¬ШіШӘШ¬ЩҲ ШҜШұ ЩҮЩҶЪҜШ§Щ… ШҜШіШӘЫҢШ§ШЁЫҢ ШЁЩҮ ШөЩҒШӯЩҮ Ш§ЫҢ ШҜШұ ЩҲШЁ ШіШ§ЫҢШӘ ШҙЩ…Ш§ Щ…ЩҲЩҒЩӮ ЩҶЩ…ЫҢ ШҙЩҲШҜ. ШҜШұ Ш§ЫҢЩҶШ¬Ш§ ЪҶЩҶШҜ ЩҶЩ…ЩҲЩҶЩҮ Ш§ШІ ШЁЩҮШӘШұЫҢЩҶ ЩҲШЁШіШ§ЫҢШӘ ЩҮШ§ Ъ©ЩҮ Щ…ЫҢ ШӘЩҲШ§ЩҶЩҶШҜ ШЁЩҮ ШҙЩ…Ш§ Ъ©Щ…Ъ© Ъ©ЩҶЩҶШҜ ШұШ§ Щ…Ш№ШұЩҒЫҢ Щ…ЫҢ Ъ©ЩҶЫҢЩ…:
ШҜШұ ШіШұЪҶ Ъ©ЩҶШіЩҲЩ„ ЪҜЩҲЪҜЩ„ Ш§ЫҢЩҶ Ш®Ш·Ш§ЩҮШ§ ЪҜШІШ§ШұШҙ Щ…ЫҢ ШҙЩҲЩҶШҜ. ЩҮЩҶЪҜШ§Щ…ЫҢЪ©ЩҮ Ш®Ш·Ш§ЩҮШ§ЫҢ Ш®ШІЫҢШҜЩҶ ШұШ§ ШЁШұШұШіЫҢ Щ…ЫҢ Ъ©ЩҶЫҢШҜ ШЁШ§ЫҢШҜ ШӘЩ…Ш§Щ… Щ…ЩҲШ§ШұШҜ ШІЫҢШұ ШұШ§ ШЁШҜШұШіШӘЫҢ Ш§ЩҶШ¬Ш§Щ… ШҜЩҮЫҢШҜ:
Ш§Щ„ЩҒ) ЩҮЩ…ЩҮ ШұЫҢШҜШ§ЫҢШұЪ©ШӘ ЩҮШ§ ШұШ§ ШЁШ§ ШұЫҢШҜШ§ЫҢШұЪ©ШӘ 301 ШЁЩҮ ШҜШұШіШӘЫҢ Ш§Ш¬ШұШ§ Ъ©ЩҶЫҢШҜ.
ШЁ) ШөЩҒШӯШ§ШӘ Ш®Ш·Ш§ЫҢВ 4xx ЩҲВ 5xx ШұШ§ Щ…ШұЩҲШұ Ъ©ЩҶЫҢШҜ ШӘШ§ Щ…ШӘЩҲШ¬ЩҮ ШҙЩҲЫҢШҜ Ъ©ЩҮ Щ…ЫҢ Ш®ЩҲШ§ЩҮЫҢШҜ ШўЩҶЩҮШ§ ШұШ§ ШЁЩҮ Ъ©Ш¬Ш§ ЩҮШҜШ§ЫҢШӘ Ъ©ЩҶЫҢШҜ.
ЩҶЪ©ШӘЩҮ: ЩҮЩ…ЫҢШҙЩҮ ШЁШ§ЫҢШҜ Щ…ШұШ§ЩӮШЁ ШІЩҶШ¬ЫҢШұЩҮ ЩҮШ§ ЫҢШ§ ШӯЩ„ЩӮЩҮ ЩҮШ§ЫҢ ШӘШәЫҢЫҢШұ Щ…ШіЫҢШұ ШЁШ§ШҙЫҢШҜШҢ ЫҢШ№ЩҶЫҢ ШІЩ…Ш§ЩҶЫҢЪ©ЩҮ URL ЩҮШ§ ЪҶЩҶШҜЫҢЩҶ ШЁШ§Шұ ШЁЩҮ URL ШҜЫҢЪҜШұЫҢ ЩҮШҜШ§ЫҢШӘ Щ…ЫҢ ШҙЩҲЩҶШҜ.
3. Щ„ЫҢЩҶЪ© ЩҮШ§ЫҢ ШҜШ§Ш®Щ„ЫҢ ЩҲ Ш®Ш§ШұШ¬ЫҢ ШҙЪ©ШіШӘЩҮ (broken) ШұШ§ ШұЩҒШ№ Ъ©ЩҶЫҢШҜ.
ШіШ§Ш®ШӘШ§Шұ Ш¶Ш№ЫҢЩҒ Щ„ЫҢЩҶЪ© ШҜЩҮЫҢ Щ…ЫҢ ШӘЩҲШ§ЩҶШҜ ШЁШ§Ш№Ш« ШӘШ¬ШұШЁЩҮ Ъ©Ш§ШұШЁШұЫҢ (UX) Ш¶Ш№ЫҢЩҒ ЩҮЩ… ШЁШұШ§ЫҢ Ш§ЩҶШіШ§ЩҶ ЩҮШ§ ЩҲ ЩҮЩ… ШЁШұШ§ЫҢ Щ…ЩҲШӘЩҲШұЩҮШ§ЫҢ Ш¬ШіШӘШ¬ЩҲ ШҙЩҲШҜ. ШЁШұШ§ЫҢ Ш§ЩҒШұШ§ШҜЫҢ Ъ©ЩҮ ШұЩҲЫҢ Щ„ЫҢЩҶЪ©ЫҢ ШҜШұ ЩҲШЁ ШіШ§ЫҢШӘ ШҙЩ…Ш§ Ъ©Щ„ЫҢЪ© Щ…ЫҢ Ъ©ЩҶЩҶШҜ ЩҲ Щ…ШӘЩҲШ¬ЩҮ Щ…ЫҢ ШҙЩҲЩҶШҜ Ъ©ЩҮ ШўЩҶЩҮШ§ ШұШ§ ШЁЩҮ ШўШҜШұШі Ш§ШҙШӘШЁШ§ЩҮ ЫҢШ§ ШўШҜШұШіЫҢ Ъ©ЩҮ ЩҲШ¬ЩҲШҜ ЩҶШҜШ§ШұШҜ Ш§ЩҶШӘЩӮШ§Щ„ Щ…ЫҢШҜЩҮЩҶШҜШҢ Щ…ЫҢ ШӘЩҲШ§ЩҶШҜ Ш®ШіШӘЩҮ Ъ©ЩҶЩҶШҜЩҮ ШЁШ§ШҙШҜ.
ШЁШ§ЫҢШҜ Ш¬Щ„ЩҲЪҜЫҢШұЫҢ Ш§ШІ Ш§ЫҢЩҶ Ш§ШӘЩҒШ§ЩӮ ШЁШ§ЫҢШҜ Щ…ЩҲШ§ШұШҜ ШІЫҢШұ ШұШ§ ШЁШұШұШіЫҢ Ъ©ЩҶЫҢШҜ:
- ЩҫЫҢЩҲЩҶШҜЩҮШ§ЫҢЫҢ Ъ©ЩҮ ШЁШ§ 301 ЫҢШ§ 302 ШЁЩҮ ШөЩҒШӯЩҮ ШҜЫҢЪҜШұЫҢ ЩҮШҜШ§ЫҢШӘ Щ…ЫҢ ШҙЩҲЩҶШҜ
- ЩҫЫҢЩҲЩҶШҜЩҮШ§ЫҢЫҢ Ъ©ЩҮ ШЁЩҮ ШөЩҒШӯЩҮ Ш®Ш·Ш§ЫҢ 4XX Щ…ЫҢ ШұЩҲЩҶШҜ
- ШөЩҒШӯШ§ШӘ ЫҢШӘЫҢЩ… (ШөЩҒШӯЩҮ ЩҮШ§ЫҢЫҢ Ъ©ЩҮ Ш§ШөЩ„Ш§ЩӢ ШЁЩҮ ШўЩҶЩҮШ§ ЩҫЫҢЩҲЩҶШҜ ШҜШ§ШҜЩҮ ЩҶЩ…ЫҢ ШҙЩҲШҜ)
ШЁШұШ§ЫҢ ШұЩҒШ№ Щ„ЫҢЩҶЪ© ЩҮШ§ЫҢ Ш®ШұШ§ШЁШҢ ШЁШ§ЫҢШҜ URL Щ…ЩҲШұШҜ ЩҶШёШұ ШұШ§ ШЁЩҮ ШұЩҲШІ Ъ©ЩҶЫҢШҜ ЫҢШ§ Ш§ЪҜШұ Ш§ЫҢЩҶ Щ„ЫҢЩҶЪ© ШҜЫҢЪҜШұ ЩҲШ¬ЩҲШҜ ЩҶШҜШ§ШұШҜШҢ ШўЩҶ ШұШ§ ШЁЩҮ Ш·ЩҲШұ Ъ©Ш§Щ…Щ„ ШӯШ°ЩҒ (ШЁШ§ ШұЫҢШҜШ§ЫҢШұЪ©ШӘ 410) Ъ©ЩҶЫҢШҜ.
4. ШӯШ°ЩҒ Щ…ШӯШӘЩҲШ§ЫҢ ШӘЪ©ШұШ§ШұЫҢ (duplicate content) ЫҢШ§ ШЁЫҢ Ъ©ЫҢЩҒЫҢШӘ
В Щ…Ш·Щ…ШҰЩҶ ШҙЩҲЫҢШҜ Ъ©ЩҮ Щ…ШӯШӘЩҲШ§ЫҢ ШӘЪ©ШұШ§ШұЫҢ ЫҢШ§ ЩҒШ§ЩӮШҜ Ъ©ЫҢЩҒЫҢШӘ ШҜШұ ШіШ§ЫҢШӘ ШҙЩ…Ш§ ЩҲШ¬ЩҲШҜ ЩҶШҜШ§ШұШҜ. Щ…ШӯШӘЩҲШ§ЫҢ ШӘЪ©ШұШ§ШұЫҢ Щ…ЫҢ ШӘЩҲШ§ЩҶШҜ ЩҶШ§ШҙЫҢ Ш§ШІ Ш№ЩҲШ§Щ…Щ„ ШІЫҢШ§ШҜЫҢ ШЁШ§ШҙШҜШҢ Щ…Ш§ЩҶЩҶШҜ Ш§ШіШӘЩҒШ§ШҜЩҮ Ш§ШІ ЩҒЫҢЩ„ШӘШұЫҢЩҶЪҜ Щ…ШӯШӘЩҲШ§ (ЩҒЫҢЩ„ШӘШұ Ъ©ШұШҜЩҶ Щ…ШӯШөЩҲЩ„Ш§ШӘ ШҜШұ ШөЩҒШӯЩҮ ЩҒШұЩҲШҙЪҜШ§ЩҮ)ШҢ ШҜШ§ШҙШӘЩҶ ЪҶЩҶШҜЫҢЩҶ ЩҶШіШ®ЩҮ Ш§ШІ ШіШ§ЫҢШӘ ЩҲ Щ…ШӯШӘЩҲШ§ЫҢ Ъ©ЩҫЫҢ ШҙШҜЩҮ.
Щ…ЩҮЩ… Ш§ШіШӘ Ъ©ЩҮ ШЁЩҮ ЪҜЩҲЪҜЩ„ Ш§Ш¬Ш§ШІЩҮ ШҜЩҮЫҢШҜ ЩҒЩӮШ· ЫҢЪ© ЩҶШіШ®ЩҮ Ш§ШІ ШіШ§ЫҢШӘ ШҙЩ…Ш§ ШұШ§ Ш§ЫҢЩҶШҜЪ©Ші Ъ©ЩҶШҜ. ШЁЩҮ Ш№ЩҶЩҲШ§ЩҶ Щ…Ш«Ш§Щ„ШҢ Щ…ЩҲШӘЩҲШұЩҮШ§ЫҢ Ш¬ШіШӘШ¬ЩҲ ЩҮЩ…ЩҮ ЫҢ Ш§ЫҢЩҶ ШҜШ§Щ…ЩҶЩҮ ЩҮШ§ ШұШ§ ШЁЩҮ Ш№ЩҶЩҲШ§ЩҶ ЩҲШЁ ШіШ§ЫҢШӘ ЩҮШ§ЫҢ Щ…Ш®ШӘЩ„ЩҒ Щ…ЫҢ ШЁЫҢЩҶЩҶШҜ ЩҶЩҮ ЫҢЪ© ЩҲШЁ ШіШ§ЫҢШӘ:
В https://www.abc.comВ
В https://abc.comВ
http://www.abc.com
В https://abc.com
ШұЩҒШ№ Щ…ШӯШӘЩҲШ§ЫҢ ШӘЪ©ШұШ§ШұЫҢ ШұШ§ Щ…ЫҢ ШӘЩҲШ§ЩҶ ШЁЩҮ ШұЩҲШҙ ЩҮШ§ЫҢ ШІЫҢШұ ШЁШұШ·ШұЩҒ Ъ©ШұШҜ:
- ШӘШәЫҢЫҢШұ Щ…ШіЫҢШұЩҮШ§ ШЁЩҮ ЩҶШіШ®ЩҮ Ш§ШөЩ„ЫҢ URL ШЁЩҲШіЫҢЩ„ЩҮ ШұЫҢШҜШ§ЫҢШұЪ©ШӘ 301. ШЁЩҶШ§ШЁШұШ§ЫҢЩҶ Ш§ЪҜШұ ЩҶШіШ®ЩҮ ШӘШұШ¬ЫҢШӯЫҢ ШҙЩ…Ш§ https://www.abc.com Ш§ШіШӘШҢ ШіЩҮ ЩҶШіШ®ЩҮ ШҜЫҢЪҜШұ ШЁШ§ЫҢШҜ ШӘЩҲШіШ· Ъ©ШҜ 301 Щ…ШіШӘЩӮЫҢЩ…Ш§ЩӢ ШЁЩҮ ШўЩҶ URL ЩҮШҜШ§ЫҢШӘ ШҙЩҲЩҶШҜ.
- Ш§ШіШӘЩҒШ§ШҜЩҮ Ш§ШІ no-index ЫҢШ§ ШӘЪҜ canonical ШҜШұ ШөЩҒШӯШ§ШӘЫҢ Ъ©ЩҮ Щ…ШӯШӘЩҲШ§ЫҢ Щ…ШҙШ§ШЁЩҮ ШҜШ§ШұЩҶШҜ.
- ШҜШұ ШөЩҲШұШӘ Ш§Щ…Ъ©Ш§ЩҶШҢ ЩҮШұ ЪҜЩҲЩҶЩҮ Щ…ШӯШӘЩҲШ§ЫҢ ШӘЪ©ШұШ§ШұЫҢ ШұШ§ ШӯШ°ЩҒ Ъ©ЩҶЫҢШҜ
5. ЩҒШ№Ш§Щ„ Ъ©ШұШҜЩҶ SSL ШЁШұШ§ЫҢ ШіШ§ЫҢШӘ
ЪҜЩҲШ§ЩҮЫҢ SSL ЫҢЪ©ЫҢ Ш§ШІ ШұШ§ЩҮ ЩҮШ§ЫҢ Ш§ЩҒШІШ§ЫҢШҙ Ш§Щ…ЩҶЫҢШӘ ШіШ§ЫҢШӘ Ш§ШіШӘ Ъ©ЩҮ ЩҫШұЩҲШӘЪ©Щ„ https ШұШ§ ЩҒШ№Ш§Щ„ Щ…ЫҢЪ©ЩҶШҜ. ШҜШұ ШіШ§Щ„ 2014ШҢ ЪҜЩҲЪҜЩ„ Ш§Ш№Щ„Ш§Щ… Ъ©ШұШҜ Ъ©ЩҮ ЫҢЪ©ЫҢ Ш§ШІ Ш№ЩҲШ§Щ…Щ„ Ш§ЩҒШІШ§ЫҢШҙ ШұШӘШЁЩҮШҢ Ш§ШіШӘЩҒШ§ШҜЩҮ Ш§ШІ ЩҫШұЩҲШӘЪ©Щ„ HTTPS Ш§ШіШӘ. ШЁЩҶШ§ШЁШұШ§ЫҢЩҶ Ш§ЪҜШұ ШіШ§ЫҢШӘ ШҙЩ…Ш§ ЩҮЩҶЩҲШІ HTTP Ш§ШіШӘШҢ ШІЩ…Ш§ЩҶ ШўЩҶ ШұШіЫҢШҜЩҮ Ш§ШіШӘ Ъ©ЩҮ ШӘШәЫҢЫҢШұ Ъ©ЩҶШҜ.
ШЁШ§ ЩҶШөШЁ Ш§ЫҢЩҶ ЪҜЩҲШ§ЩҮЫҢ ЩҫШұЩҲШӘЪ©Щ„ЫҢ HTTP ШЁЩҮ HTTPS ШӘШәЫҢЫҢШұ Щ…ЫҢ Ъ©ЩҶШҜ ( SЩ…Ш®ЩҒЩҒ Secure). ШЁШұШ§ЫҢ ШіШ§ЫҢШӘ ЩҮШ§ЫҢЫҢ Ъ©ЩҮ Ш§ШІ ЩӮШЁЩ„ ЩҲШ¬ЩҲШҜ ШҜШ§ШҙШӘЩҮ Ш§ЩҶШҜ ЩҲЩ„ЫҢ Ш§ЫҢЩҶ ЪҜЩҲШ§ЩҮЫҢ ШұШ§ ЩҶШҜШ§ШұЩҶШҜ ШӘЩҶЩҮШ§ Ъ©Ш§ЩҒЫҢШіШӘ SSL ШұШ§ЫҢЪҜШ§ЩҶ ЩҮШ§ШіШӘ Ш®ЩҲШҜ ШұШ§ ЩҒШ№Ш§Щ„ Ъ©ЩҶЩҶШҜ ЩҲ ЫҢШ§ ШЁЩҮ ШЁШ®Шҙ ЩҫШҙШӘЫҢШЁШ§ЩҶЫҢ ШҙШұЪ©ШӘ ЩҮШ§ШіШӘЫҢЩҶЪҜ Ш®ЩҲШҜ Щ…ШұШ§Ш¬Ш№ЩҮ ЩҶЩ…Ш§ЫҢЩҶШҜ.В
ШЁШ№Щ„ШӘ ШӘШәЫҢЫҢШұ ЫҢШ§ЩҒШӘЩҶ ЩҶШҙШ§ЩҶЫҢ ШіШ§ЫҢШӘ ШЁЩҮ https Щ…ЫҢ ШЁШ§ЫҢШіШӘ Ш§ЩӮШҜШ§Щ…Ш§ШӘЫҢ Ш§ШІ Ш¬Щ…Щ„ЩҮ ШұЫҢШҜШ§ЫҢШұЪ©ШӘ Ъ©ШұШҜЩҶ Ш§ЩҶШ¬Ш§Щ… ЪҜЫҢШұШҜ ШӘШ§ Ш§ШІ ШӘШұШ§ЩҒЫҢЪ© ЩҲШұЩҲШҜЫҢ Ъ©Ш§ШіШӘЩҮ ЩҶШҙЩҲШҜ. ШІЫҢШұШ§ ШўШҜШұШі ШіШ§ЫҢШӘ ШЁШ§ HTTPS ШЁШұШ§ЫҢ ЪҜЩҲЪҜЩ„ Щ…ШӘЩҒШ§ЩҲШӘ ШЁШ§ ШўШҜШұШі HTTP Ш§ШіШӘ.

6. URL ЩҮШ§ЫҢ Ш®ЩҲШҜ ШұШ§ ШЁЩҮЫҢЩҶЩҮ Ъ©ЩҶЫҢШҜ
ЪҜЩҲЪҜЩ„ ШөШұШ§ШӯШӘШ§ Ш§Ш№Щ„Ш§Щ… Ъ©ШұШҜ: “ШіШ§Ш®ШӘШ§Шұ URL ШіШ§ЫҢШӘ ШЁШ§ЫҢШҜ ШӘШ§ ШӯШҜ Ш§Щ…Ъ©Ш§ЩҶ ШіШ§ШҜЩҮ ШЁШ§ШҙШҜ.” URL ЩҮШ§ЫҢ ШЁЫҢШҙ Ш§ШІ ШӯШҜ ЩҫЫҢЪҶЫҢШҜЩҮ Щ…ЫҢ ШӘЩҲШ§ЩҶЩҶШҜ ШЁШ§ Ш§ЫҢШ¬Ш§ШҜ ШӘШ№ШҜШ§ШҜ ШәЫҢШұ Ш¶ШұЩҲШұЫҢ Ш§ШІ ШўШҜШұШі ЩҮШ§ЫҢ Ш§ЫҢЩҶШӘШұЩҶШӘЫҢ Ъ©ЩҮ ШЁЩҮ Щ…ШӯШӘЩҲШ§ЫҢ ЫҢЪ©ШіШ§ЩҶ ЫҢШ§ Щ…ШҙШ§ШЁЩҮ ШҜШұ ШіШ§ЫҢШӘ ШҙЩ…Ш§ Ш§ШҙШ§ШұЩҮ Щ…ЫҢ Ъ©ЩҶЩҶШҜШҢ ШЁШұШ§ЫҢ Ш®ШІЩҶШҜЩҮ ЩҮШ§ Щ…ШҙЪ©Щ„ Ш§ЫҢШ¬Ш§ШҜ Ъ©ЩҶЩҶШҜ. ШҜШұ ЩҶШӘЫҢШ¬ЩҮШҢ ШұШЁШ§ШӘ ЩҮШ§ЫҢ ЪҜЩҲЪҜЩ„ Щ…Щ…Ъ©ЩҶ Ш§ШіШӘ ЩҶШӘЩҲШ§ЩҶЩҶШҜ ШӘЩ…Ш§Щ… Щ…ШӯШӘЩҲШ§ЫҢ ШіШ§ЫҢШӘ ШҙЩ…Ш§ ШұШ§ Ш§ЫҢЩҶШҜЪ©Ші Ъ©ЩҶЩҶШҜ.
ШҜШұ ШөЩҲШұШӘ Ш§Щ…Ъ©Ш§ЩҶШҢ URL ЩҮШ§ ШұШ§ Щ…ЫҢ ШЁШ§ЫҢШіШӘ ШЁШ§ ШЁШұШҜШ§ШҙШӘЩҶ ЩҫШ§ШұШ§Щ…ШӘШұЩҮШ§ЫҢ ШәЫҢШұ Ш¶ШұЩҲШұЫҢ Ъ©ЩҲШӘШ§ЩҮ Ъ©ЩҶЫҢШҜ.
Ш¬ЩҮШӘ Ш§ЩҒШІШ§ЫҢШҙ ШіШҰЩҲ ЩҲ ШЁЩҮЫҢЩҶЩҮ ШіШ§ШІЫҢ ШіШ§ЫҢШӘ ШӯШӘЩ…Ш§ Ш§ШІ Ъ©Щ„Щ…ЩҮ Ъ©Щ„ЫҢШҜЫҢ Щ…ЩҲШұШҜ ЩҶШёШұ ШЁШ§ЫҢШҜ ШҜШұ ШўШҜШұШі(URL) ЩҮЩ…Ш§ЩҶ ШөЩҒШӯЩҮ Ш§ШіШӘЩҒШ§ШҜЩҮ ШҙЩҲШҜ. Ш§ЫҢЩҶ ЫҢЪ©ЫҢ Ш§ШІ ШұШ§ЩҮ ЩҮШ§ЫҢ ШҙЩҶШ§ШіШ§ЫҢЫҢ Щ…ШӯШӘЩҲШ§ЫҢ ШҜШұЩҲЩҶ ШўЩҶ ШөЩҒШӯЩҮ ЩҲ Ш§ШұШІЫҢШ§ШЁЫҢ ШөЩҒШӯЩҮ ШӘЩҲШіШ· ЪҜЩҲЪҜЩ„ ЩҲ ЩҶШҙШ§ЩҶ ШҜШ§ШҜЩҶ ШўЩҶ ШҜШұ ЩҶШӘШ§ЫҢШ¬ Ш¬ШіШӘШ¬ЩҲ Ш§ШіШӘ. Ш·ЩҲЩ„ URL ЩҶШЁШ§ЫҢШҜ Ш®ЫҢЩ„ЫҢ ШІЫҢШ§ШҜ ШЁШ§ШҙШҜ ( Ъ©Щ…ШӘШұ Ш§ШІ 100 Ъ©Ш§ШұШ§Ъ©ШӘШұ)
ЩҮЩ…ЪҶЩҶЫҢЩҶ ШЁЩҮ Щ„ШӯШ§Шё Ш®ЩҲШ§ЩҶШ§ЫҢЫҢ ШЁШ§ЫҢШҜ ШЁЩҮ ЪҜЩҲЩҶЩҮ Ш§ЫҢ ШЁШ§ШҙШҜ Ъ©ЩҮ ШЁШұШ§ЫҢ Ъ©Ш§ШұШЁШұШ§ЩҶ ЩӮШ§ШЁЩ„ ШҜШұЪ© ШЁШ§ШҙШҜ. Ш§ЫҢЩҶ Ъ©Ш§Шұ Щ…ЩҶШ¬Шұ ШЁЩҮ Ш§ЩҒШІШ§ЫҢШҙ Ш§Ш№ШӘЩ…Ш§ШҜ Ъ©Ш§ШұШЁШұШ§ЩҶ ЩҲ Ш§ЩҒШІШ§ЫҢШҙ Ъ©Щ„ЫҢЪ© ШЁШұ ШұЩҲЫҢ ШіШ§ЫҢШӘ Щ…ЫҢ ШҙЩҲШҜ.
7. ШіШ§Ш®ШӘ ЩҶЩӮШҙЩҮ ШіШ§ЫҢШӘ ШЁЩҮЫҢЩҶЩҮ (sitemap)
ЩҶЩӮШҙЩҮ ШіШ§ЫҢШӘ ЩҮЩ…Ш§ЩҶЩҶШҜ ЩҶЩӮШҙЩҮ ЫҢЪ© ШіШ§Ш®ШӘЩ…Ш§ЩҶ Ш§ШіШӘ ЩҲ Ш¬ЩҮШӘ Ъ©Щ…Ъ© ШЁЩҮ Щ…ЩҲШӘЩҲШұЩҮШ§ЫҢ Ш¬ШіШӘШ¬ЩҲ ЩҲ Ъ©Ш§ШұШЁШұШ§ЩҶ ШӘЩҮЫҢЩҮ Щ…ЫҢ ЪҜШұШҜШҜ. ЫҢЪ© Щ„ЫҢШіШӘ Ш§ШІ ШөЩҒШӯШ§ШӘ ЩҲШЁ ШіШ§ЫҢШӘ ШЁЩҮ ЩҮЩ…ШұШ§ЩҮ ШҜШіШӘЩҲШұШ§Щ„Ш№Щ…Щ„ ЩҮШ§ЫҢЫҢ ШЁШұШ§ЫҢ Ш®ШІЫҢШҜЩҶ Щ…ЩҲШӘЩҲШұЩҮШ§ЫҢ Ш¬ШіШӘШ¬ЩҲ ШҜШұ ШіШ§ЫҢШӘ Ш§ШұШ§ШҰЩҮ Щ…ЫҢ ШҜЩҮШҜ.
ЫҢЪ© ЩҶЩӮШҙЩҮ ШіШ§ЫҢШӘ XML ШЁЩҮЫҢЩҶЩҮ ШҙШҜЩҮ ШЁШ§ЫҢШҜ ШҙШ§Щ…Щ„ Щ…ЩҲШ§ШұШҜ ШІЫҢШұ ШЁШ§ШҙШҜ:
- ЩҮШұ Щ…ШӯШӘЩҲШ§ЫҢ Ш¬ШҜЫҢШҜЫҢ Ъ©ЩҮ ШЁЩҮ ШіШ§ЫҢШӘ ШҙЩ…Ш§ Ш§Ш¶Ш§ЩҒЩҮ Щ…ЫҢ ШҙЩҲШҜ (ЩҫШіШӘ ЩҮШ§ЫҢ Ш§Ш®ЫҢШұ ЩҲШЁЩ„Ш§ЪҜШҢ Щ…ШӯШөЩҲЩ„Ш§ШӘ ЩҲ ШәЫҢШұЩҮ).
- ШЁЫҢШҙ Ш§ШІ 50000 URL ЩҶШЁШ§ШҙШҜ. Ш§ЪҜШұ ШіШ§ЫҢШӘ ШҙЩ…Ш§ URL ЩҮШ§ЫҢ ШЁЫҢШҙШӘШұЫҢ ШҜШ§ШұШҜШҢ ШЁШ§ЫҢШҜ ЪҶЩҶШҜЫҢЩҶ ЩҶЩӮШҙЩҮ ШіШ§ЫҢШӘ XML ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙЫҢШҜ.
ШҜШұ ШЁШ®Шҙ ЪҜШІШ§ШұШҙ Coverage ШіШұЪҶ Ъ©ЩҶШіЩҲЩ„ ЪҜЩҲЪҜЩ„ШҢ Щ…ЫҢвҖҢШӘЩҲШ§ЩҶЫҢШҜ ШЁШұШұШіЫҢ Ъ©ЩҶЫҢШҜ ШўЫҢШ§ ШҜШұ ЩҶЩӮШҙЩҮ ШіШ§ЫҢШӘ XML ШҙЩ…Ш§ Ш®Ш·Ш§ЫҢЫҢ ЩҲШ¬ЩҲШҜ ШҜШ§ШұШҜ ЫҢШ§ Ш®ЫҢШұ.

8. ЩҒШ§ЫҢЩ„ robots.txt ШЁШіШ§ШІЫҢШҜ
ЩҒШ§ЫҢЩ„вҖҢЩҮШ§ЫҢ Robots.txt ШҜШіШӘЩҲШұШ§Щ„Ш№Щ…Щ„вҖҢЩҮШ§ЫҢЫҢ ШЁШұШ§ЫҢ ШұЩҲШЁШ§ШӘвҖҢЩҮШ§ЫҢ Щ…ЩҲШӘЩҲШұЩҮШ§ЫҢ Ш¬ШіШӘШ¬ЩҲ ШҜШұ Щ…ЩҲШұШҜ ЩҶШӯЩҲЩҮ Ш®ШІЫҢШҜЩҶ ЩҲШЁвҖҢШіШ§ЫҢШӘ ШҙЩ…Ш§ ЩҮШіШӘЩҶШҜ. ЩҮШұ ЩҲШЁвҖҢШіШ§ЫҢШӘЫҢ ШҜШ§ШұШ§ЫҢ В«ШЁЩҲШҜШ¬ЩҮ Ш®ШІЫҢШҜЩҶВ» ЫҢШ§ ШӘШ№ШҜШ§ШҜ Щ…ШӯШҜЩҲШҜЫҢ Ш§ШІ ШөЩҒШӯШ§ШӘ Ш§ШіШӘ Ъ©ЩҮ Щ…ЫҢвҖҢШӘЩҲШ§ЩҶЩҶШҜ ШҜШұ Ш®ШІЫҢШҜЩҶ ЪҜЩҶШ¬Ш§ЩҶШҜЩҮ ШҙЩҲЩҶШҜ. ШЁЩҶШ§ШЁШұШ§ЫҢЩҶ Ш¶ШұЩҲШұЫҢ Ш§ШіШӘ Щ…Ш·Щ…ШҰЩҶ ШҙЩҲЫҢШҜ Ъ©ЩҮ ЩҒЩӮШ· Щ…ЩҮЩ…ШӘШұЫҢЩҶ ШөЩҒШӯШ§ШӘ ШҙЩ…Ш§ Ш§ЫҢЩҶШҜЪ©Ші Щ…ЫҢвҖҢШҙЩҲЩҶШҜ.
Ш§ШІ Ш·ШұЩҒ ШҜЫҢЪҜШұШҢ ШЁШ§ЫҢШҜ Щ…Ш·Щ…ШҰЩҶ ШҙЩҲЫҢШҜ Ъ©ЩҮ ЩҒШ§ЫҢЩ„ robots.txt ШҙЩ…Ш§ ЪҶЫҢШІЫҢ ШұШ§ Ъ©ЩҮ ЩӮШ·Ш№Ш§ЩӢ Щ…ЫҢвҖҢШ®ЩҲШ§ЩҮЫҢШҜ Ш§ЫҢЩҶШҜЪ©Ші ШҙЩҲШҜШҢ Щ…ШіШҜЩҲШҜ ЩҶЩ…ЫҢвҖҢЪ©ЩҶШҜ.
ШҜШұ Ш§ЫҢЩҶШ¬Ш§ ЪҶЩҶШҜ URL ЩҶЩ…ЩҲЩҶЩҮ ЩҲШ¬ЩҲШҜ ШҜШ§ШұШҜ Ъ©ЩҮ ШЁШ§ЫҢШҜ ШўЩҶЩҮШ§ ШұШ§ ШҜШұ ЩҒШ§ЫҢЩ„ robots.txt Ш®ЩҲШҜ Щ…Ш¬Ш§ШІ ЩҶЪ©ЩҶЫҢШҜ:
- ЩҒШ§ЫҢЩ„ ЩҮШ§ЫҢ Щ…ЩҲЩӮШӘ
- ШөЩҒШӯШ§ШӘ Щ…ШҜЫҢШұЫҢШӘ
- ШөЩҒШӯШ§ШӘ ШіШЁШҜ Ш®ШұЫҢШҜ ЩҲ ЩҫШұШҜШ§Ш®ШӘ
- ШөЩҒШӯШ§ШӘ Ш¬ШіШӘШ¬ЩҲ ЫҢШ§ Щ…ШұШӘШЁШ·
- URL ЩҮШ§ЫҢЫҢ Ъ©ЩҮ ШӯШ§ЩҲЫҢ ЩҫШ§ШұШ§Щ…ШӘШұЩҮШ§ ЩҮШіШӘЩҶШҜ
ШҜШұ ЩҶЩҮШ§ЫҢШӘШҢ ШЁШ§ЫҢШҜ Щ…Ъ©Ш§ЩҶ ЩҶЩӮШҙЩҮ ШіШ§ЫҢШӘ XML ШұШ§ ШҜШұ ЩҒШ§ЫҢЩ„ robots.txt ЩӮШұШ§Шұ ШҜЩҮЫҢШҜ. Щ…ЫҢвҖҢШӘЩҲШ§ЩҶЫҢШҜ Ш§ШІ Ш§ШЁШІШ§Шұ ЪҜЩҲЪҜЩ„ ШЁЩҶШ§Щ… В robots.txt tester ШЁШұШ§ЫҢ ШӘШЈЫҢЫҢШҜ ШөШӯШӘ Ъ©Ш§ШұЪ©ШұШҜ ЩҒШ§ЫҢЩ„вҖҢШӘШ§ЩҶ Ш§ШіШӘЩҒШ§ШҜЩҮ Ъ©ЩҶЫҢШҜ.
9. ШұЫҢШіЩҫШ§ЩҶШіЫҢЩҲ Ъ©ШұШҜЩҶ ЩҲ ШӘШ§Ш«ЫҢШұ ШўЩҶ ШҜШұ Ш§ЩҒШІШ§ЫҢШҙ ШіШҰЩҲ
ШұЫҢШіЩҫШ§ЩҶШіЫҢЩҲ Ъ©ШұШҜЩҶ ШіШ§ЫҢШӘ ШЁЩҮ Щ…Ш№ЩҶЫҢ ЩҲШ§Ъ©ЩҶШҙЪҜШұШ§ ШЁЩҲШҜЩҶ ШөЩҒШӯШ§ШӘ ЩҲШЁ ШіШ§ЫҢШӘ ШҜШұ ЩҮЩҶЪҜШ§Щ… ЩҶЩ…Ш§ЫҢШҙ ШҜШұ ШҜШіШӘЪҜШ§ЩҮ ЩҮШ§ЫҢ ШҜЫҢЪҜШұ Ш§ШІ Ш¬Щ…Щ„ЩҮ ШӘШЁЩ„ШӘ ЩҲ Щ…ЩҲШЁШ§ЫҢЩ„ Щ…ЫҢ ШЁШ§ШҙШҜ. ШҜШұ ЩҮЩҶЪҜШ§Щ… Ш·ШұШ§ШӯЫҢ ШіШ§ЫҢШӘ ШЁШ§ЫҢШҜ ШЁЩҮ Ш§ЫҢЩҶ Ш§Щ…Шұ Щ…ЩҮЩ… ШӘЩҲШ¬ЩҮ ШҙЩҲШҜ ЩҲ ШӘЩ…Ш§Щ… ШөЩҒШӯШ§ШӘ ШіШ§ЫҢШӘ ШұШ§ Ш§ШІ ЩҶШёШұ ЩҲШ§Ъ©ЩҶШҙЪҜШұШ§ ШЁЩҲШҜЩҶ ШЁШұШұШіЫҢ ЩҶЩ…ЩҲШҜ. Ш§Щ…ШұЩҲШІЩҮ Ш·ШЁЩӮ ШўЩ…Ш§Шұ ШЁЫҢШҙШӘШұЫҢЩҶ Ш¬ШіШӘШ¬ЩҲЩҮШ§ ЩҲ ШЁШ§ШІШҜЫҢШҜ ЩҮШ§ ШӘЩҲШіШ· Щ…ЩҲШЁШ§ЫҢЩ„ ШөЩҲШұШӘ Щ…ЫҢЪҜЫҢШұЩҶШҜ. Ш§ШөШ·Щ„Ш§Шӯ Щ…ЩҲШЁШ§ЫҢЩ„ ЩҒШұЩҶШҜЩ„ЫҢ (mobile-friendly)В Ъ©ЩҮ ШЁЩҮ ЩҶШӯЩҲЩҮ ШөШӯЫҢШӯ ЩҶЩ…Ш§ЫҢШҙ ШөЩҒШӯШ§ШӘ ЩҲШЁ ШҜШұ Щ…ЩҲШЁШ§ЫҢЩ„ ЩҲ ШӘШЁЩ„ШӘ Ш§ШҙШ§ШұЩҮ Щ…ЫҢ Ъ©ЩҶШҜШҢ ЫҢЪ© Щ…Ш№ЫҢШ§Шұ Ш§ШөЩ„ЫҢ ШЁШұШ§ЫҢ Щ…ЩҲШӘЩҲШұЩҮШ§ЫҢ Ш¬ШіШӘШ¬ЩҲ Ш¬ЩҮШӘ ШұШӘШЁЩҮ ШЁЩҶШҜЫҢ Щ…ШӯШіЩҲШЁ Щ…ЫҢ ШҙЩҲШҜ ЩҲ ШұЩҲШҙЫҢ Щ…ЩҲШ«Шұ ШҜШұ Ш§ЩҒШІШ§ЫҢШҙ ШіШҰЩҲ ШіШ§ЫҢШӘ Щ…ЫҢ ШЁШ§ШҙШҜ.

10. ШЁШұШ§ЫҢ ШіШ§ЫҢШӘ Ш®ЩҲШҜ ЩӮШіЩ…ШӘ ШЁЩ„Ш§ЪҜ ШұШ§ ШҜШұ ЩҶШёШұ ШЁЪҜЫҢШұЫҢШҜ
ШҙЩ…Ш§ Щ…ЫҢШӘЩҲШ§ЩҶЫҢШҜ ЫҢЪ© ШЁЩ„Ш§ЪҜ ШЁШұШ§ЫҢ ЩҲШЁ ШіШ§ЫҢШӘ Ш®ЩҲШҜ Ш§ЫҢШ¬Ш§ШҜ Ъ©ЩҶЫҢШҜ ЩҲ ШҜШұ ШўЩҶ Ш§Ш·Щ„Ш§Ш№Ш§ШӘ Щ…ЩҒЫҢШҜЫҢ ШҜШұ ШІЩ…ЫҢЩҶЩҮ Ъ©Ш§ШұЫҢШӘШ§ЩҶ ШұШ§ Ъ©ЩҮ Ъ©Ш§ШұШЁШұШ§ЩҶ ШЁШҜЩҶШЁШ§Щ„ ШўЩҶ ЩҮШіШӘЩҶШҜ ШҜШұ Ш§Ш®ШӘЫҢШ§ШұШҙШ§ЩҶ ЩӮШұШ§Шұ ШҜЩҮЫҢШҜ. Ш§ЫҢЩҶЪҜЩҲЩҶЩҮ Щ…ЫҢ ШӘЩҲШ§ЩҶЫҢШҜ ШЁЩҮ Ъ©Ш§ШұШЁШұШ§ЩҶЫҢ Ъ©ЩҮ ШҜШұ ШӯЩҲШІЩҮ Ъ©Ш§ШұЫҢШӘШ§ЩҶ ЩҮШіШӘЩҶШҜ ЩҲ ЫҢШ§ ШЁШҜЩҶШЁШ§Щ„ Ъ©ШіШЁ Ш§Ш·Щ„Ш§Ш№Ш§ШӘЫҢ ШҜШұШЁШ§ШұЩҮ Ъ©Ш§Щ„Ш§ЩҮШ§ ЫҢШ§ Ш®ШҜЩ…Ш§ШӘЫҢ Ъ©ЩҮ Ш§ШұШ§ШҰЩҮ Щ…ЫҢ Ъ©ЩҶЫҢШҜ Щ…ЫҢ ШЁШ§ШҙЩҶШҜШҢ Ш§Ш·Щ„Ш§Ш№Ш§ШӘ ШЁШҜЩҮЫҢШҜ.
Ш§ЪҜШұ Щ…Ш·Ш§Щ„ШЁ Ш§ШұШ§ШҰЩҮ ШҙШҜЩҮ Ш¬Ш§Щ…Ш№ ЩҲ Ъ©Ш§ШұШЁШұШҜЫҢ ШЁШ§ШҙШҜ ЩҲ ШЁШөЩҲШұШӘ ШҜЩҲШұЩҮ Ш§ЫҢ Щ…ЩӮШ§Щ„Ш§ШӘ ШЁШ§ Ъ©ЫҢЩҒЫҢШӘ ЩҲ Ш¬ШҜЫҢШҜЫҢ ШЁЩҮ ШўЩҶ Ш§Ш¶Ш§ЩҒЩҮ ШҙЩҲШҜШҢ Щ…ЫҢШІШ§ЩҶ ШЁШ§ШІШҜЫҢШҜ ШіШ§ЫҢШӘ ШҙЩ…Ш§ ШЁШ§Щ„Ш§ Щ…ЫҢ ШұЩҲШҜ Ъ©ЩҮ ШұЩҲЫҢ ШіШҰЩҲ ШіШ§ЫҢШӘ ШЁШіЫҢШ§Шұ ШӘШ§Ш«ЫҢШұ ЪҜШ°Ш§Шұ Ш§ШіШӘ ЩҲ ШӘШұШ§ЩҒЫҢЪ© ШіШ§ЫҢШӘ ШҙЩ…Ш§ ШұШ§ Ш§ЩҒШІШ§ЫҢШҙ Щ…ЫҢ ШҜЩҮШҜ.
ЩҶЪ©ШӘЩҮ Ш§ЫҢ Ъ©ЩҮ ЩҲШ¬ЩҲШҜ ШҜШ§ШұШҜ Ш§ЫҢЩҶ Ш§ШіШӘ Ъ©ЩҮ ШЁЩҮШӘШұ Ш§ШіШӘ ШҜШұ Ш®ЩҲШҜ ЩҲШЁШіШ§ЫҢШӘ ЩҲШЁЩ„Ш§ЪҜЫҢ ШЁШ§ ШўШҜШұШі sitename/blog ШҜШұ ЩҶШёШұ ШЁЪҜЫҢШұЫҢШҜ ЩҲ ШҜШұ ШўЩҶ Щ…ЩӮШ§Щ„Ш§ШӘ ШұШ§ ШЁШ§ШұЪҜШ°Ш§ШұЫҢ ЩҶЩ…Ш§ЫҢЫҢШҜ ЩҲ Ш§ШІ ШіШ§ШЁ ШҜШ§Щ…ЩҶЩҮ(SubDomain) ШЁШұШ§ЫҢ ЩҲШЁЩ„Ш§ЪҜ Ш§ШіШӘЩҒШ§ШҜЩҮ ЩҶЪ©ЩҶЫҢШҜ. Ш§Щ„ШЁШӘЩҮ Щ…ЫҢ ШӘЩҲШ§ЩҶЫҢШҜ ШҜШұ ШіШ§ЫҢШӘ ЩҮШ§ЫҢЫҢ ШәЫҢШұ Ш§ШІ ШіШ§ЫҢШӘ Ш®ЩҲШҜ ЩҶЫҢШІ ЩҲШЁЩ„Ш§ЪҜ ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙЫҢШҜ ЩҲ Ш§ШІ ШўЩҶ ШіШ§ЫҢШӘ ЩҮШ§ ШЁЩҮ ШіШ§ЫҢШӘ Ш®ЩҲШҜ Щ„ЫҢЩҶЪ© Ш§ЫҢШ¬Ш§ШҜ Ъ©ЩҶЫҢШҜ(Щ…Ш«Щ„Ш§ ШЁШ§ ЪҜШ°Ш§ШҙШӘЩҶ Ш§ШҜШ§Щ…ЩҮ Щ…Ш·Щ„ШЁ ЩҲ Щ„ЫҢЩҶЪ© ШўЩҶ ШЁЩҮ ШіШ§ЫҢШӘ Ш®ЩҲШҜ). Ш§ЫҢЩҶЪҜЩҲЩҶЩҮ ШӘЩ…ШұЪ©ШІ Ш§ШөЩ„ЫҢ Ш®ЩҲШҜ ШұШ§ ШЁШұ ШұЩҲЫҢ ЩҲШЁЩ„Ш§ЪҜ ШіШ§ЫҢШӘ Ш®ЩҲШҜ ЩӮШұШ§Шұ ШҜШ§ШҜЩҮ ЩҲ ШЁШұ ШұЩҲЫҢ ЩҲШЁЩ„Ш§ЪҜ ЩҮШ§ЫҢ Ш®Ш§ШұШ¬ Ш§ШІ ШіШ§ЫҢШӘ Ш®ЩҲШҜ ЩҶЫҢШІ ШЁЩҮ ШөЩҲШұШӘ ШҜЩҲШұЩҮ Ш§ЫҢ Щ…Ш·Щ„ШЁ ЩӮШұШ§Шұ ШҜЩҮЫҢШҜ.
11. ШҜШ§ШҜЩҮ ЩҮШ§ЫҢ ШіШ§Ш®ШӘ ЫҢШ§ЩҒШӘЩҮ ЫҢШ§ schema code Ш§Ш¶Ш§ЩҒЩҮ Ъ©ЩҶЫҢШҜ
ШҜШ§ШҜЩҮ ЩҮШ§ЫҢ ШіШ§Ш®ШӘШ§ШұЫҢШ§ЩҒШӘЩҮ ШЁЩҮ Ш§ШұШ§ШҰЩҮ Ш§Ш·Щ„Ш§Ш№Ш§ШӘ ШҜШұ Щ…ЩҲШұШҜ ЫҢЪ© ШөЩҒШӯЩҮ ЩҲ Щ…ШӯШӘЩҲШ§ЫҢ ШўЩҶ ШЁЩҮ Щ…ЩҲШӘЩҲШұЩҮШ§ЫҢ Ш¬ШіШӘШ¬ЩҲ Ъ©Щ…Ъ© Щ…ЫҢ Ъ©ЩҶЩҶШҜ. ШҜШұ ЩҲШ§ЩӮШ№ ЫҢЪ© Щ…ЩҲШӘЩҲШұ Ш¬ШіШӘШ¬ЩҲ Щ…Ш«Щ„ ЪҜЩҲЪҜЩ„ ШӘЩҲШіШ· ШҜШ§ШҜЩҮ ЩҮШ§ЫҢ ШіШ§Ш®ШӘ ЫҢШ§ЩҒШӘЩҮ Щ…ЫҢ ШӘЩҲШ§ЩҶШҜ ШұШ§ШӯШӘ ШӘШұ ШЁЩҮ Щ…ЩҲШ¶ЩҲШ№ ШөЩҒШӯЩҮ ШҙЩ…Ш§ ЩҫЫҢ ШЁШЁШұШҜ ЩҲ Ш§ЫҢЩҶЪҜЩҲЩҶЩҮ Ш§ШұШІШҙ ШЁЫҢШҙШӘШұЫҢ ШЁЩҮ ШўЩҶ Щ…ЫҢШҜЩҮШҜ. Ш§ЫҢЩҶ Щ…ШіШҰЩ„ЩҮ ЩҶШӯЩҲЩҮ ЩҶЩ…Ш§ЫҢШҙ ШөЩҒШӯЩҮ ШҙЩ…Ш§ ШұШ§ ШҜШұ Щ…ЩҲШӘЩҲШұ ЩҮШ§ЫҢ Ш¬ШіШӘШ¬ЩҲ ШӘШәЫҢЫҢШұ Щ…ЫҢ ШҜЩҮШҜ ЩҲ ШЁШ§Ш№Ш« ЩҶЩ…Ш§ЫҢШҙ Ш§Ш·Щ„Ш§Ш№Ш§ШӘ ШЁЫҢШҙШӘШұЫҢ (Ъ©ЩҮ ШЁЩҮ Ш№ЩҶЩҲШ§ЩҶ rich snippet ЩҶЫҢШІ ШҙЩҶШ§Ш®ШӘЩҮ Щ…ЫҢ ШҙЩҲШҜ) ШЁЩҮ Ъ©Ш§ШұШЁШұШ§ЩҶ Щ…ЫҢ ЪҜШұШҜШҜ. ЩҮЩ…ЪҶЩҶЫҢЩҶ ШЁШ§Ш№Ш« Ш§ЩҒШІШ§ЫҢШҙ Ш§ШӯШӘЩ…Ш§Щ„ Ъ©Щ„ЫҢЪ© Ъ©Ш§ШұШЁШұШ§ЩҶ ШҙШҜЩҮ ЩҲ Ъ©Щ„ЫҢЪ© ЩҮШ§ЫҢ ШЁЫҢШҙШӘШұ Щ…Ш·Щ…ШҰЩҶШ§ Щ…ЩҲШ¬ШЁ Ш§ЩҒШІШ§ЫҢШҙ ШұШӘШЁЩҮ ШіШ§ЫҢШӘ Щ…ЫҢ ЪҜШұШҜШҜ.
ЫҢЪ©ЫҢ Ш§ШІ ШұШ§ЫҢШ¬ ШӘШұЫҢЩҶ Ш§ЩҶЩҲШ§Ш№ ШҜШ§ШҜЩҮ ЩҮШ§ЫҢ ШіШ§Ш®ШӘ ЫҢШ§ЩҒШӘЩҮШҢ Ъ©ШҜЩҮШ§ЫҢ ЩҶШҙШ§ЩҶЩҮ ЪҜШ°Ш§ШұЫҢ Ш§ШіЪ©ЫҢЩ…Ш§ (schema) ЩҮШіШӘЩҶШҜ. Ш§ЩҶЩҲШ§Ш№ Щ…Ш®ШӘЩ„ЩҒЫҢ Ш§ШІ Ш§ШіЪ©ЫҢЩ…Ш§ Ъ©ШҜЩҮШ§ Ш¬ЩҮШӘ ШіШ§Ш®ШӘШ§ШұШҜЩҮЫҢ ШҜШ§ШҜЩҮвҖҢЩҮШ§ ШЁШұШ§ЫҢ Ш§ЩҒШұШ§ШҜШҢ Щ…Ъ©Ш§ЩҶвҖҢЩҮШ§ШҢ ШіШ§ШІЩ…Ш§ЩҶвҖҢЩҮШ§ШҢ Ъ©ШіШЁвҖҢЩҲЪ©Ш§ШұЩҮШ§ЫҢ Щ…ШӯЩ„ЫҢШҢ ШЁШұШұШіЫҢвҖҢЩҮШ§ ЩҲ Щ…ЩҲШ§ШұШҜ ШҜЫҢЪҜШұ ЩҲШ¬ЩҲШҜ ШҜШ§ШұШҜ.
ШЁШ§ Щ…ШұШ§Ш¬Ш№ЩҮ ШЁЩҮ ШіШ§ЫҢШӘ В Schema.org Щ…ЫҢ ШӘЩҲШ§ЩҶЫҢШҜ ШӘЩ…Ш§Щ… ШҜШ§ШҜЩҮ ЩҮШ§ЫҢ ШіШ§Ш®ШӘШ§ШұЫҢ ШұШ§ Щ…ШҙШ§ЩҮШҜЩҮ Ъ©ШұШҜЩҮ ЩҲ ШҜШұ ЩҫШұЩҲЪҳЩҮ Ш®ЩҲШҜ ШЁЪ©Ш§Шұ ШЁШЁШұЫҢШҜ.
Щ…ЫҢвҖҢШӘЩҲШ§ЩҶЫҢШҜ ШЁШ§ Щ…ШұШ§Ш¬Ш№ЩҮ ШЁЩҮ ШўШҜШұШі ЩҮШ§ЫҢ ШІЫҢШұ Ш§ШІ ШӘЩҲЩ„ЫҢШҜ Ъ©ЩҶЩҶШҜЩҮ ШўЩҶЩ„Ш§ЫҢЩҶ Ш§ШіЪ©ЫҢЩ…Ш§ Ъ©ШҜЩҮШ§ Ш§ШіШӘЩҒШ§ШҜЩҮ Ъ©ЩҶЫҢШҜ Щ…Ш§ЩҶЩҶШҜ:

12. Щ…ШӘШ§ЫҢ ШӘЩҲШ¶ЫҢШӯШ§ШӘ ШұШ§ ШЁЩҮЫҢЩҶЩҮ Ъ©ЩҶЫҢШҜ
Щ…ШӘШ§ЫҢ ШӘЩҲШ¶ЫҢШӯШ§ШӘ (Meta Description) ШҜШұ ЩҲШ§ЩӮШ№ ЩҮЩ…Ш§ЩҶ ШӘЩҲШ¶ЫҢШӯ ШҜШұ ЩҫШ§ЫҢЫҢЩҶ ШўШҜШұШі ШіШ§ЫҢШӘ ШҜШұ ШөЩҒШӯЩҮ ЩҶШӘШ§ЫҢШ¬ Ш¬ШіШӘШ¬ЩҲ Щ…ЫҢ ШЁШ§ШҙШҜ ЩҲ ШЁЫҢШ§ЩҶЪҜШұ Ш®Щ„Ш§ШөЩҮ Ш§ЫҢ Ш§ШІ Щ…ШӯШӘЩҲШ§ЫҢ ШҜШұЩҲЩҶ ШөЩҒШӯЩҮ Щ…ЫҢ ШЁШ§ШҙШҜ. Ъ©Ш§ШұШЁШұШ§ЩҶ ШЁЩҮ Ш§ЫҢЩҶ ШӘЩҲШ¶ЫҢШӯШ§ШӘ ШҜЩӮШӘ ШІЫҢШ§ШҜЫҢ Щ…ЫҢ Ъ©ЩҶЩҶШҜ ЩҲ Ш§ШІ ШұЩҲЫҢ Ш§ЫҢЩҶ ШӘЩҲШ¶ЫҢШӯ ЩҮШ§ Щ…ШӘЩҲШ¬ЩҮ Щ…ЫҢ ШҙЩҲЩҶШҜ Ъ©ЩҮ ШўЫҢШ§ Щ…Ш·Щ„ШЁ Щ…ЩҲШұШҜ Ш¬ШіШӘШ¬ЩҲЫҢ ШўЩҶЩҮШ§ ШҜШұ Ш§ЫҢЩҶ ШіШ§ЫҢШӘ ЩӮШұШ§Шұ ШҜШ§ШұШҜ ЫҢШ§ Ш®ЫҢШұ. ШЁЩҶШ§ШЁШұШ§ЫҢЩҶ ЩҶЩҲШҙШӘЩҶ ЫҢЪ© Щ…ШӘШ§ЫҢ ШӘЩҲШ¶ЫҢШӯШ§ШӘ Ш¬Ш°Ш§ШЁ ЩҲ Щ…ЩҶШ§ШіШЁ ШЁШ§ Щ…ШӯШӘЩҲШ§ Щ…ЫҢ ШӘЩҲШ§ЩҶШҜ ЩҶШұШ® Ъ©Щ„ЫҢЪ© ШіШ§ЫҢШӘ ШұШ§ ШЁШ§Щ„Ш§ ШЁШЁШұШҜ.
13. ШЁЩҮЫҢЩҶЩҮ ШіШ§ШІЫҢ ШӘЪҜ Ш№ЩҶЩҲШ§ЩҶ (Title)
ШӘЪҜ Ш№ЩҶЩҲШ§ЩҶ ЫҢШ§ Title Tag Ш§ЩҲЩ„ЫҢЩҶ ЪҶЫҢШІЫҢ Ш§ШіШӘ Ъ©ЩҮ Ъ©Ш§ШұШЁШұШ§ЩҶ ШҜШұ ШөЩҒШӯЩҮ ШіШұЪҶ Щ…ЫҢ ШЁЫҢЩҶЩҶШҜ ЩҲ Ш§ШІ ШұЩҲЫҢ ШўЩҶ ШӘШөЩ…ЫҢЩ… Щ…ЫҢ ЪҜЫҢШұЩҶШҜ Ъ©ЩҮ ЩҲШ§ШұШҜ ШіШ§ЫҢШӘ ШҙЩҲЩҶШҜ. ШЁЩҶШ§ШЁШұШ§ЫҢЩҶ ШҜШұ ЩҶЩҲШҙШӘЩҶ Ш§ЫҢЩҶ Ш№ЩҶЩҲШ§ЩҶ ШЁШ§ЫҢШҜ ШҜЩӮШӘ ЩҶЩ…ЩҲШҜ ШӘШ§ Ш§ШІ Ш¬Ш°Ш§ШЁЫҢШӘ ЩҲ ШҜШұ Ш№ЫҢЩҶ ШӯШ§Щ„ ШөШҜШ§ЩӮШӘ ШЁШұШ®ЩҲШұШҜШ§Шұ ШЁШ§ШҙШҜ.
14. ШЁЩҮШӘШұЫҢЩҶ ЩҮШ§ШіШӘ ШұШ§ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ
ШҜШұ Ш§ЩҶШӘШ®Ш§ШЁ ЩҮШ§ШіШӘ ЫҢШ§ Щ…ЫҢШІШЁШ§ЩҶ ШЁШ§ЫҢШіШӘЫҢ ШҜЩӮШӘ Ъ©ЩҶЫҢШҜ. ЩҮШ§ШіШӘ ШҜШұ ЩҲШ§ЩӮШ№ ШЁЩҮ ЩҒШ¶Ш§ЫҢ Щ…Ш¬Ш§ШІЫҢ ШЁШұ ШұЩҲЫҢ ШіШұЩҲЫҢШі ШҜЩҮЩҶШҜЩҮ ЩҲШЁ ЪҜЩҒШӘЩҮ Щ…ЫҢ ШҙЩҲШҜ Ъ©ЩҮ Ш§Ш·Щ„Ш§Ш№Ш§ШӘ ЩҲ ЩҒШ§ЫҢЩ„ ЩҮШ§ЫҢ ЩҲШЁ ШіШ§ЫҢШӘ ШҙЩ…Ш§ ШҜШұ ШўЩҶ ЩӮШұШ§Шұ ЪҜШұЩҒШӘЩҮ ЩҲ Ш§ШІ ЩҲШЁ ШіШ§ЫҢШӘ ШҙЩ…Ш§ Щ…ЫҢШІШЁШ§ЩҶЫҢ Щ…ЫҢЪ©ЩҶШҜ.
ШЁЩҶШ§ШЁШұ Ш§ЫҢЩҶ ЩҮШ§ШіШӘЫҢ ШұШ§ Ш§ЩҶШӘШ®Ш§ШЁ Ъ©ЩҶЫҢШҜ Ъ©ЩҮ ЩҒШ§Ъ©ШӘЩҲШұ ЩҮШ§ЫҢ Ш§Щ…ЩҶЫҢШӘЫҢ ШұШ§ ШұШ№Ш§ЫҢШӘ Ъ©ШұШҜЩҮ ЩҲ Ш§ШІ ШіШұШ№ШӘ ЩҲ ЩҫШҙШӘЫҢШЁШ§ЩҶЫҢ Ш®ЩҲШЁЫҢ ШЁШұШ®ЩҲШұШҜШ§Шұ ШЁШ§ШҙШҜ. ШҜШ§ШұШ§ ШЁЩҲШҜЩҶ ШўЩҶШӘЫҢ DDoS (Ш¬Щ„ЩҲЪҜЫҢШұЫҢ Ш§ШІ ШӯЩ…Щ„Ш§ШӘ DOS) ЩҲ Щ…ЫҢШІШ§ЩҶ UpTime ШЁШ§Щ„Ш§ (Щ…ЫҢШІШ§ЩҶ ШіШұЩҲЫҢШі ШҜЩҮЫҢ ШЁШ§Щ„Ш§) Щ…ЩҲШ§ШұШҜЫҢ ЩҮШіШӘЩҶШҜ Ъ©ЩҮ ШЁЩҮ ШЁЩҮШЁЩҲШҜ Ъ©ЫҢЩҒЫҢШӘ ШіШ§ЫҢШӘ Щ…ЩҶШ¬Шұ Щ…ЫҢ ШҙЩҲЩҶШҜ.
15. Ш§ЫҢШ¬Ш§ШҜ ЩҶШ§ЩҲШЁШұЫҢ ШіШ§ЫҢШӘ (Website Navigation)
ЩҶШ§ЩҲШЁШұЫҢ ШіШ§ЫҢШӘ ЩҒШ§Ъ©ШӘЩҲШұ Щ…ЩҮЩ…ЫҢ ШҜШұ Ш·ШұШ§ШӯЫҢ ШіШ§ЫҢШӘ ЩҲ ШіШҰЩҲ Щ…ЫҢ ШЁШ§ШҙШҜ ЩҲ Щ„ЫҢЩҶЪ©ЩҮШ§ЫҢЫҢ ЩҮШіШӘЩҶШҜ Ъ©ЩҮ ШӘЩ…Ш§Щ… ШөЩҒШӯШ§ШӘ ЩҲШЁ ШіШ§ЫҢШӘ ШұШ§ ШЁЩҮЩ… Щ…ШӘШөЩ„ Щ…ЫҢ Ъ©ЩҶЩҶШҜ. Ш§ЫҢЩҶЪҜЩҲЩҶЩҮ Щ…ШіЫҢШұ ШӯШұЪ©ШӘ ШұШЁШ§ШӘ ЩҮШ§ЫҢ ЪҜЩҲЪҜЩ„ ЩҲ Ъ©Ш§ШұШЁШұШ§ЩҶ ШҜШұ ШіШ§ЫҢШӘ Щ…ШҙШ®Шө Щ…ЫҢ ШҙЩҲШҜ.
Ш§ШІ Ш¬Щ…Щ„ЩҮ Щ…ШІШ§ЫҢШ§ЫҢ Ш§ЫҢЩҶ ЩҲЫҢЪҳЪҜЫҢ ШұШ§ШӯШӘЫҢ Ъ©Ш§ШұШЁШұШ§ЩҶ ШЁШұШ§ЫҢ ЩҫЫҢШҜШ§ Ъ©ШұШҜЩҶ Ш§Ш·Щ„Ш§Ш№Ш§ШӘЫҢ Ш§ШіШӘ Ъ©ЩҮ ШЁЩҮ ШҜЩҶШЁШ§Щ„Шҙ Щ…ЫҢЪҜШұШҜЩҶШҜ ЩҲ ЩҮЩҶЪҜШ§Щ…ЫҢЪ©ЩҮ Ъ©Ш§ШұШЁШұ ШҜШұ Щ…Ш·Ш§Щ„ШЁ ШіШ§ЫҢШӘ ШіШұШҜШұЪҜЩ… ШҙЩҲШҜ ШЁШ§ ШҜЫҢШҜЩҶ ЩҶЩҲШ§Шұ ЩҶШ§ЩҲШЁШұЫҢ ШұШ§ЩҮШҙ ШұШ§ ЩҫЫҢШҜШ§ Щ…ЫҢ Ъ©ЩҶШҜ ЩҲ ШҜШұ ШөЩҲШұШӘ ЩҶШЁЩҲШҜ ШўЩҶ Щ…Щ…Ъ©ЩҶ Ш§ШіШӘ Щ…ШіЫҢШұШҙ ШұШ§ ЪҜЩ… Ъ©ЩҶШҜ.
Ш§ШіШӘЩҒШ§ШҜЩҮ Ш§ШІ ЩҶЩҲШ§Шұ ЩҶШ§ЩҲШЁШұЫҢ ШЁШ§Ш№Ш« Ш§ЩҒШІШ§ЫҢШҙ ШұШ¶Ш§ЫҢШӘ Ъ©Ш§ШұШЁШұШ§ЩҶ Ш§ШІ ШіШ§ЫҢШӘ Щ…Ш§ ЩҲ ШЁШ§ШІЪҜШҙШӘ ШҜЩҲШЁШ§ШұЩҮ ШўЩҶЩҮШ§ ШЁЩҮ ШіШ§ЫҢШӘ Щ…Ш§ Щ…ЫҢ ШҙЩҲШҜ. Ш§ЫҢЩҶ ЩҲЫҢЪҳЪҜЫҢ ЩҮЩ…ЪҶЩҶЫҢЩҶ ШЁЩҮ ЪҶШұШ®Шҙ ШҜШұШіШӘ Ш®ШІЩҶШҜЩҮ ЩҮШ§ (ШұШЁШ§ШӘЩҮШ§)ЫҢ Щ…ЩҲШӘЩҲШұЩҮШ§ЫҢ Ш¬ШіШӘШ¬ЩҲЪҜШұ ШҜШұ ШөЩҒШӯШ§ШӘ ШіШ§ЫҢШӘ ЩҲ ЩҮЩ…ЪҶЩҶЫҢЩҶ ЫҢШ§ЩҒШӘЩҶ ШөЩҒШӯШ§ШӘ Ш¬ШҜЫҢШҜ ШҜШұ ШіШ§ЫҢШӘ Ъ©Щ…Ъ© Щ…ЫҢ Ъ©ЩҶШҜ.

16. Ш§ЩҒШІШ§ЫҢШҙ ШіШұШ№ШӘ Щ„ЩҲШҜ ШҙШҜЩҶ ШіШ§ЫҢШӘ ШЁШұШ§ШЁШұ ШЁШ§ Ш§ЩҒШІШ§ЫҢШҙ ШіШҰЩҲ
ШЁШ§Щ„Ш§ ШЁЩҲШҜЩҶ ШіШұШ№ШӘ ШіШ§ЫҢШӘ ШЁШ§Ш№Ш« Ш§ЩҒШІШ§ЫҢШҙ ШұШ¶Ш§ЫҢШӘЩ…ЩҶШҜЫҢ Ъ©Ш§ШұШЁШұШ§ЩҶ ЩҲ ШҜШұ ЩҶШӘЫҢШ¬ЩҮ Ш§ЩҒШІШ§ЫҢШҙ ШіШҰЩҲ ШіШ§ЫҢШӘ Ш®ЩҲШ§ЩҮШҜ ШҙШҜ ЩҲ Ш§ЫҢЩҶ ШӘШ¬ШұШЁЩҮ Ъ©Ш§ШұШЁШұЫҢ ШұШ§ ШЁЩҮШЁЩҲШҜ Щ…ЫҢ ШЁШ®ШҙШҜ. ЪҶШұШ§ Ъ©ЩҮ Ш§ЪҜШұ ШіШұШ№ШӘ ШіШ§ЫҢШӘ ЩҫШ§ЫҢЫҢЩҶ ШЁШ§ШҙШҜ Ъ©Ш§ШұШЁШұШ§ЩҶ ШЁШ§ЫҢШҜ Щ…ЩҶШӘШёШұ ШЁЩ…Ш§ЩҶЩҶШҜ ШӘШ§ ШөЩҒШӯЩҮ Щ…ЩҲШұШҜ ЩҶШёШұ Щ„ЩҲШҜ ШҙЩҲШҜ ЩҲ Ш§ЫҢЩҶ ШЁШұШ§ЫҢШҙШ§ЩҶ Ш®ШіШӘЩҮ Ъ©ЩҶЩҶШҜЩҮ Ш§ШіШӘ. ШЁЩҶШ§ШЁШұШ§ЫҢЩҶ ЩҒЩҲШұШ§ ШўЩҶ ШіШ§ЫҢШӘ ШұШ§ ШЁШіШӘЩҮ ЩҲ ШЁЩҮ ШіШұШ§Шә ШіШ§ЫҢШӘ ШҜЫҢЪҜШұЫҢ Щ…ЫҢШұЩҲЩҶШҜ. ШЁШ§ ШӘШұЪ© ШіШұЫҢШ№ ШөЩҒШӯШ§ШӘ ШӘЩҲШіШ· ШЁШ§ШІШҜЫҢШҜЪ©ЩҶЩҶШҜЪҜШ§ЩҶШҢ Щ…ЩҲШӘЩҲШұЩҮШ§ЫҢ Ш¬ШіШӘШ¬ЩҲ ЩҶШіШЁШӘ ШЁЩҮ ШіШ§ЫҢШӘ ШЁШҜШЁЫҢЩҶ ШҙШҜЩҮ ЩҲ ШұШӘШЁЩҮ ШўЩҶ ШұШ§ Ъ©Ш§ЩҮШҙ Щ…ЫҢ ШҜЩҮЩҶШҜ.
ЩҫШ§ЫҢЫҢЩҶ ШЁЩҲШҜЩҶ ШіШұШ№ШӘ ШіШ§ЫҢШӘ Щ…ЫҢ ШӘЩҲШ§ЩҶШҜ Ш№ЩҲШ§Щ…Щ„ ШІЫҢШ§ШҜЫҢ ШҜШ§ШҙШӘЩҮ ШЁШ§ШҙШҜ. Ш§ШІ Ш¬Щ…Щ„ЩҮ ЩҮШ§ШіШӘ ЩҲ ШіШұЩҲШұШҢ Щ…ШұЩҲШұЪҜШұШҢ ШӘЩ… ЫҢШ§ ЩӮШ§Щ„ШЁ ШіШ§ЫҢШӘШҢ ШӘШЁЩ„ЫҢШәШ§ШӘ ЩҲ ШўЪҜЩҮЫҢШҢ Ш№Ъ©Ші ЩҮШ§ШҢ ЩҲЫҢШҜШҰЩҲ ЩҮШ§ШҢ Ъ©ШҜЩҮШ§ ЩҲ… . ШЁШ§ ШҙЩҶШ§ШіШ§ЫҢЫҢ Щ…ШҙЪ©Щ„ ЩҲ ШұЩҒШ№ ШўЩҶ Щ…ЫҢШӘЩҲШ§ЩҶ ШіШұШ№ШӘ ШіШ§ЫҢШӘ ШұШ§ Ш§ЩҒШІШ§ЫҢШҙ ШҜШ§ШҜ ЩҲ Ш·ЫҢ ЩҒЩҲШ§ШөЩ„ ШІЩ…Ш§ЩҶЫҢ Щ…ШҙШ®ШөЫҢ ШўЩҶШұШ§ Щ…Ш¬ШҜШҜ Ш§ШұШІЫҢШ§ШЁЫҢ ЩҶЩ…ЩҲШҜ.
17.ЩҒШ№Ш§Щ„ШіШ§ШІЫҢ ШЁШұШҜ Ъ©ШұШ§Щ…ШЁ (Breadcrumbs) ШіШ§ЫҢШӘ
ШҜШ§ШҜЩҮ ЩҮШ§ЫҢ ШіШ§Ш®ШӘШ§ШұЫҢШ§ЩҒШӘЩҮ ШЁЩҮ Ш§ШұШ§ШҰЩҮ Ш§Ш·Щ„Ш§Ш№Ш§ШӘ ШҜШұ Щ…ЩҲШұШҜ ЫҢЪ© ШөЩҒШӯЩҮ ЩҲ Щ…ШӯШӘЩҲШ§ЫҢ ШўЩҶ ШЁЩҮ Щ…ЩҲШӘЩҲШұЩҮШ§ЫҢ Ш¬ШіШӘШ¬ЩҲ Ъ©Щ…Ъ© Щ…ЫҢ Ъ©ЩҶЩҶШҜ. ШҜШұ ЩҲШ§ЩӮШ№ ЫҢЪ© Щ…ЩҲШӘЩҲШұ Ш¬ШіШӘШ¬ЩҲ Щ…Ш«Щ„ ЪҜЩҲЪҜЩ„ ШӘЩҲШіШ· ШҜШ§ШҜЩҮ ЩҮШ§ЫҢ ШіШ§Ш®ШӘ ЫҢШ§ЩҒШӘЩҮ Щ…ЫҢ ШӘЩҲШ§ЩҶШҜ ШұШ§ШӯШӘ ШӘШұ ШЁЩҮ Щ…ЩҲШ¶ЩҲШ№ ШөЩҒШӯЩҮ ШҙЩ…Ш§ ЩҫЫҢ ШЁШЁШұШҜ ЩҲ Ш§ЫҢЩҶЪҜЩҲЩҶЩҮ Ш§ШұШІШҙ ШЁЫҢШҙШӘШұЫҢ ШЁЩҮ ШўЩҶ Щ…ЫҢШҜЩҮШҜ. Ш§ЫҢЩҶ Щ…ШіШҰЩ„ЩҮ ЩҶШӯЩҲЩҮ ЩҶЩ…Ш§ЫҢШҙ ШөЩҒШӯЩҮ ШҙЩ…Ш§ ШұШ§ ШҜШұ Щ…ЩҲШӘЩҲШұ ЩҮШ§ЫҢ Ш¬ШіШӘШ¬ЩҲ ШӘШәЫҢЫҢШұ Щ…ЫҢ ШҜЩҮШҜ ЩҲ ШЁШ§Ш№Ш« ЩҶЩ…Ш§ЫҢШҙ Ш§Ш·Щ„Ш§Ш№Ш§ШӘ ШЁЫҢШҙШӘШұЫҢ (Ъ©ЩҮ ШЁЩҮ Ш№ЩҶЩҲШ§ЩҶ rich snippet ЩҶЫҢШІ ШҙЩҶШ§Ш®ШӘЩҮ Щ…ЫҢ ШҙЩҲШҜ) ШЁЩҮ Ъ©Ш§ШұШЁШұШ§ЩҶ Щ…ЫҢ ЪҜШұШҜШҜ. ЩҮЩ…ЪҶЩҶЫҢЩҶ ШЁШ§Ш№Ш« Ш§ЩҒШІШ§ЫҢШҙ Ш§ШӯШӘЩ…Ш§Щ„ Ъ©Щ„ЫҢЪ© Ъ©Ш§ШұШЁШұШ§ЩҶ ШҙШҜЩҮ ЩҲ Ъ©Щ„ЫҢЪ© ЩҮШ§ЫҢ ШЁЫҢШҙШӘШұ Щ…Ш·Щ…ШҰЩҶШ§ Щ…ЩҲШ¬ШЁ Ш§ЩҒШІШ§ЫҢШҙ ШұШӘШЁЩҮ ШіШ§ЫҢШӘ Щ…ЫҢ ЪҜШұШҜШҜ.
ЫҢЪ©ЫҢ Ш§ШІ ШұШ§ЫҢШ¬ ШӘШұЫҢЩҶ Ш§ЩҶЩҲШ§Ш№ ШҜШ§ШҜЩҮ ЩҮШ§ЫҢ ШіШ§Ш®ШӘ ЫҢШ§ЩҒШӘЩҮШҢ Ъ©ШҜЩҮШ§ЫҢ ЩҶШҙШ§ЩҶЩҮ ЪҜШ°Ш§ШұЫҢ Ш§ШіЪ©ЫҢЩ…Ш§ (schema) ЩҮШіШӘЩҶШҜ. Ш§ЩҶЩҲШ§Ш№ Щ…Ш®ШӘЩ„ЩҒЫҢ Ш§ШІ Ш§ШіЪ©ЫҢЩ…Ш§ Ъ©ШҜЩҮШ§ Ш¬ЩҮШӘ ШіШ§Ш®ШӘШ§ШұШҜЩҮЫҢ ШҜШ§ШҜЩҮвҖҢЩҮШ§ ШЁШұШ§ЫҢ Ш§ЩҒШұШ§ШҜШҢ Щ…Ъ©Ш§ЩҶвҖҢЩҮШ§ШҢ ШіШ§ШІЩ…Ш§ЩҶвҖҢЩҮШ§ШҢ Ъ©ШіШЁвҖҢЩҲЪ©Ш§ШұЩҮШ§ЫҢ Щ…ШӯЩ„ЫҢШҢ ШЁШұШұШіЫҢвҖҢЩҮШ§ ЩҲ Щ…ЩҲШ§ШұШҜ ШҜЫҢЪҜШұ ЩҲШ¬ЩҲШҜ ШҜШ§ШұШҜ.
ШЁШ§ Щ…ШұШ§Ш¬Ш№ЩҮ ШЁЩҮ ШіШ§ЫҢШӘ В Schema.org Щ…ЫҢ ШӘЩҲШ§ЩҶЫҢШҜ ШӘЩ…Ш§Щ… ШҜШ§ШҜЩҮ ЩҮШ§ЫҢ ШіШ§Ш®ШӘШ§ШұЫҢ ШұШ§ Щ…ШҙШ§ЩҮШҜЩҮ Ъ©ШұШҜЩҮ ЩҲ ШҜШұ ЩҫШұЩҲЪҳЩҮ Ш®ЩҲШҜ ШЁЪ©Ш§Шұ ШЁШЁШұЫҢШҜ.
Щ…ЫҢвҖҢШӘЩҲШ§ЩҶЫҢШҜ ШЁШ§ Щ…ШұШ§Ш¬Ш№ЩҮ ШЁЩҮ ШўШҜШұШі ЩҮШ§ЫҢ ШІЫҢШұ Ш§ШІ ШӘЩҲЩ„ЫҢШҜ Ъ©ЩҶЩҶШҜЩҮ ШўЩҶЩ„Ш§ЫҢЩҶ Ш§ШіЪ©ЫҢЩ…Ш§ Ъ©ШҜЩҮШ§ Ш§ШіШӘЩҒШ§ШҜЩҮ Ъ©ЩҶЫҢШҜ Щ…Ш§ЩҶЩҶШҜ:
ШіШ®ЩҶ ЩҫШ§ЫҢШ§ЩҶЫҢ
ШіШҰЩҲ ШӘЪ©ЩҶЫҢЪ©Ш§Щ„ ЩҲ On-Page SEO ЫҢЪ©ЫҢ Ш§ШІ Щ…ШЁШ§ШӯШ« ЩҫШ§ЫҢЩҮ Ш§ЫҢ ЩҲ Ш§ЩҲЩ„ЫҢЩҮ ШҜШұ ШіШҰЩҲ ШіШ§ШІЫҢ ЩҲШЁ ШіШ§ЫҢШӘ Ш§ШіШӘ. ЫҢЪ© ШҙШұЪ©ШӘ ШҜЫҢШ¬ЫҢШӘШ§Щ„ Щ…Ш§ШұЪ©ШӘЫҢЩҶЪҜ Ш№Ш§Щ„ЫҢ Щ…ЫҢ ШӘЩҲШ§ЩҶШҜ Ш§Ш·Щ…ЫҢЩҶШ§ЩҶ ШӯШ§ШөЩ„ Ъ©ЩҶШҜ Ъ©ЩҮ Ш§ЫҢЩҶ ЪҶЪ© Щ„ЫҢШіШӘ ШЁШҜШұШіШӘЫҢ ШҜШұ ШіШ§ЫҢШӘ ШҙЩ…Ш§ ШұШ№Ш§ЫҢШӘ Щ…ЫҢ ШҙЩҲШҜ. ШЁШ§ Ъ©Ш§ШұШҙЩҶШ§ШіШ§ЩҶ Щ…Ш§ ШҜШұ ШҙШұЪ©ШӘ ЩҲШЁЩ„ЩҲЪ©Ші ШӘЩ…Ш§Ші ШЁЪҜЫҢШұЫҢШҜ ЩҲ Ш§ШІ Щ…ШҙШ§ЩҲШұЩҮ ШұШ§ЫҢЪҜШ§ЩҶ Щ…Ш§ ШЁЩҮШұЩҮ Щ…ЩҶШҜ ШҙЩҲЫҢШҜ.
Щ…Ш·Ш§Щ„ШЁ Щ…ШұШӘШЁШ·
Ш§ШұШіШ§Щ„ ШҜЫҢШҜЪҜШ§ЩҮ Щ„ШәЩҲ ЩҫШ§ШіШ®
ШЁШұШ§ЫҢ ЩҶЩҲШҙШӘЩҶ ШҜЫҢШҜЪҜШ§ЩҮ ШЁШ§ЫҢШҜ ЩҲШ§ШұШҜ ШЁШҙЩҲЫҢШҜ.
ШўШ®ШұЫҢЩҶ ЩҶЩҲШҙШӘЩҮ ЩҮШ§

ШўШ®ШұЫҢЩҶ ШҜЫҢШҜЪҜШ§ЩҮвҖҢЩҮШ§
Ш§Ш·Щ„Ш§Ш№Ш§ШӘ ШӘЩ…Ш§Ші
ШӘЩ„ЩҒЩҶ : 65248360- 021
ЩҮЩ…ШұШ§ЩҮ: 09129743188
contact@webloux.com
ШҙЩҮШұЫҢШ§ШұШҢ Ш®ЫҢШ§ШЁШ§ЩҶ ЩҲЩ„ЫҢШ№ШөШұШҢ Щ…ЫҢШҜШ§ЩҶ Ш§Щ…Ш§Щ… Ш®Щ…ЫҢЩҶЫҢШҢ Ш®ЫҢШ§ШЁШ§ЩҶ Щ…ШӯШіЩҶЫҢШҢ Ш¬ЩҶШЁ ШЁШ§ЩҶЪ© ШіШ§Щ…Ш§ЩҶШҢ Ъ©ЩҲЪҶЩҮ ШўШЁШҙШ§ШұШҢ ЩҫЩ„Ш§Ъ© 115ШҢ Ш·ШЁЩӮЩҮ 3ШҢ ЩҲШ§ШӯШҜ 1






ШЁШҜЩҲЩҶ ШҜЫҢШҜЪҜШ§ЩҮ
Elementor #6503 – ЩҲШЁЩ„ЩҲЪ©Ші
[…] ШұШ§ЩҮ ЩҮШ§ЫҢ Ш§ЩҒШІШ§ЫҢШҙ ШіШҰЩҲ ШіШ§ЫҢШӘ Щ…ЫҢШӘЩҲШ§ЩҶШҜ ШӘЩҲШіШ· Ш§ЩҒШұШ§ШҜ Щ…Ш®ШӘЩ„ЩҒ ШЁШ§ Ш§ШіШӘШұШ§ШӘЪҳЫҢ ЩҮШ§ЫҢ Щ…ШӘЩҒШ§ЩҲШӘЫҢ ШөЩҲШұШӘ ЪҜЫҢШұШҜ. ЩҮЩҶЪҜШ§Щ…ЫҢЪ©ЩҮ ЫҢЪ© ШіШ§ЫҢШӘ ЩӮШҜЫҢЩ…ЫҢ ШұШ§ ШӘШӯЩ„ЫҢЩ„ Ъ©ШұШҜЩҮ ЩҲ Ш§Ш·Щ„Ш§Ш№Ш§ШӘ ШіШҰЩҲ ШўЩҶШұШ§ ШЁШҜШіШӘ Щ…ЫҢ ШўЩҲШұЫҢЩ… ЩҲ ЫҢШ§ ШЁШ№ШҜ Ш§ШІ Ш·ШұШ§ШӯЫҢ ШіШ§ЫҢШӘ Ш¬ШҜЫҢШҜ Щ…ЫҢШ®ЩҲШ§ЩҮЫҢЩ… ШҙШұЩҲШ№ ШЁЩҮ ШіШҰЩҲ ШіШ§ЫҢШӘ ЩҶЩ…Ш§ЫҢЫҢЩ…ШҢ ШҜШұ ЩӮШҜЩ… Ш§ЩҲЩ„ ШҜШ§ШҙШӘЩҶ Ш§ШіШӘШұШ§ШӘЪҳЫҢ ШЁШұШ§ЫҢ Ш§ЫҢЩҶ Ъ©Ш§Шұ ШЁШіЫҢШ§Шұ Щ…ЩҮЩ… Ш§ШіШӘ. Ш·ШЁЩӮ Ш§ЫҢЩҶ Ш§ШіШӘШұШ§ШӘЪҳЫҢ Ш§ШіШӘ Ъ©ЩҮ Ш§ЩӮШҜШ§Щ…Ш§ШӘЫҢ ШҜШұ ШҜЩҲ ШЁШ®Шҙ ШіШҰЩҲ ШҜШ§Ш®Щ„ЫҢ ЩҲ ШіШҰЩҲ Ш®Ш§ШұШ¬ЫҢ Ш§ЩҶШ¬Ш§Щ… Щ…ЫҢ ШҙЩҲШҜ. ШҜШұ Ш§ЫҢЩҶ Щ…ЫҢШ§ЩҶ ЫҢЪ© ШіШұЫҢ Ш§ШөЩҲЩ„ ЩҲ ШӘШұЩҒЩҶШҜ ЩҮШ§ЫҢЫҢ ЩҲШ¬ЩҲШҜ ШҜШ§ШұЩҶШҜ Ъ©ЩҮ ШЁШ§ ЩҫЫҢШұЩҲЫҢ ЩҲ ЩҫЫҢШ§ШҜЩҮ ШіШ§ШІЫҢ ШўЩҶЩҮШ§ ШҜШұ Ш§ШұШӘЩӮШ§ ШіШҰЩҲ ШіШ§ЫҢШӘ ЩҫЫҢШҙШұЩҒШӘ ЪҶШҙЩ…ЪҜЫҢШұЫҢ ШөЩҲШұШӘ Щ…ЫҢ ЪҜЫҢШұШҜ Щ…Ш«Щ„ ЩҒШ№Ш§Щ„ Ъ©ШұШҜЩҶ SSL ШіШ§ЫҢШӘ ШҢ ЪҶЪҜЩҲЩҶЪҜЫҢ ШіШ§Ш®ШӘШ§Шұ URL ШҢ Ш§ШіШӘЩҒШ§ШҜЩҮ Ш§ШІ ЩҶЩӮШҙЩҮ ШіШ§ЫҢШӘ (Site Map )ЩҲ… . […]