01 ژانویه

امروزه داشتن یک وبسایت لازمه هر کسب و کاری است چرا که اولین قدم در بازاریابی آنلاین می باشد. اما برای اینکار لازم است یک وبسایت عالی و موفق داشته باشید تا شما را به هدفتان برساند. آیا می دانستید رعایت نکات اصولی در طراحی وب سایت می تواند تاثیر زیادی بر عملکرد شما در موتورهای جستجو مانند گوگل داشته باشد؟ این مقاله به شما بینش مفیدی در مورد نحوه ایجاد یک وبسایت بهینه را میدهد که نه تنها ظاهر خوبی دارد، بلکه به درستی کار میکند و در نتایج جستجو در رتبه بالایی قرار خواهد گرفت.
طراحی سایت چیست؟
به طور کلی طراحی وبسایت فرآیندی است که در آن برنامه ریزی، مفهوم سازی و تولید محتوا صورت می گیرد تا کسب و کار شما بصورت آنلاین به مشتریان نمایش داده شود. این مراحل دربرگیرنده برنامه ریزی و ساخت عناصر وب سایت می باشد که از ساختار و چیدمان گرفته تا تصاویر، رنگ ها، فونت ها و گرافیک سایت را شامل می شود تا ظاهر و احساس کلی را در سایت شما به نمایش بگذارد. اما باید بدانید امروزه طراحی یک وب سایت فراتر از زیبایی شناسی است و شامل عملکرد کلی وب سایت نیز می شود.
مراحل زیر در طراحی یک وبسایت مد نظر قرار می گیرند که به شرح هر یک خواهیم پرداخت.
- یافتن الهام یا ایده برای طراحی سایت
- انتخاب ابزار طراحی وب سایت
- عناصر بصری
- عناصر عملکردی
- انواع طراحی وب سایت: طراحی تطبیقی در مقابل طراحی واکنش گرا
برای طراحی خود الهام و ایده بگیرید
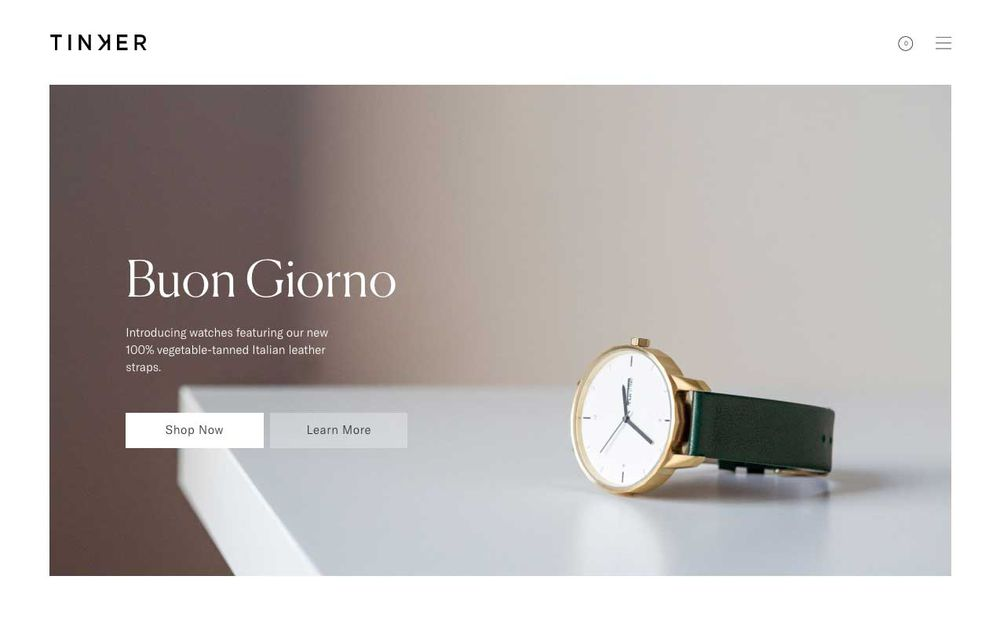
طراحان در همه جا به دنبال الهام گرفتن هستند. گاهی برای شروع طراحی یک وبسایت جدید لازم است تا سایت های دیگر را ببینیم و از طراحی آنها ایده بگیریم. در اینجا برخی از بهترین سایتها را معرفی می کنیم تا به شما کمک کنند که خلاقیت خود را به جریان بیندازید:
انتخاب ابزار برای طراحی وب سایت
دو راه اصلی برای طراحی یک وب سایت وجود دارد: ابتدا با استفاده از یک برنامه طراحی، جزئیات ظاهری وبسایت را آماده کرده و سپس آن را کدنویسی نماییم و یا استفاده از قالب های آماده و ابزار های صفحه ساز در آنها. انتخاب هر کدام از روش ها بستگی به اندازه تیم، بودجه و نوع سایتی که میخواهید بسازید و الزامات فنی آن دارد.
1. استفاده از برنامه هایی که طراحان به کمک آنها فقط طرح کلی وبسایت را ایجاد می کنند، سپس آن را برای یک تیم توسعه وب ارسال کرده تا آنها طرح را به کد تبدیل کنند. محبوب ترین برنامه ها برای این منظور Photoshop و Sketch هستند.
به طور معمول، این روش برای وبسایتهای بزرگ و یا پیچیده مناسب است، زیرا به طراح اجازه میدهد تا روی ظاهر و احساس کلی تمرکز کند، در حالی که تمام چالشهای فنی به تیم توسعه منتقل میشود. همچنین، این فرآیند میتواند پرهزینه و زمانبر باشد زیرا به منابع متعدد، مجموعه مهارتها و اعضای تیم نیاز دارد.
2. قالب های آماده: با استفاده از این قالب ها نیازی به دانش کدنویسی نیست اما می بایست با اصول طراحی سایت آشنا باشیم.
عناصر طراحی وبسایت
هنگام طراحی یک وب سایت، مهم است که ظاهر و عملکرد سایت را در نظر بگیریم. ادغام این عناصر قابلیت استفاده و عملکرد کلی سایت را به حداکثر می رساند. از جمله میتوان به عناصری مانند رابط کاربری آسان برای پیمایش در سایت، استفاده مناسب از گرافیک و تصاویر، تایپو گرافی مناسب، طرح و رنگ اشاره نمود. عملکرد سایت شما به سرعت، رتبه بندی، قابلیت جستجو و توانایی جذب مخاطبان شما اشاره دارد. این عناصر به دو دسته کلی تقسیم می شوند.
عناصر بصری
در اینجا مروری سریع به عناصری می اندازیم که باید در هنگام طراحی وب سایت خود آن ها در نظر بگیرید تا مطمئن شوید همه چیز به خوبی با هم کار می کند. هر بخش نکات و ترفندهایی را برای کمک به شما در شروع ارائه می کند.
نوشتن متن
اساساً متن بکار رفته و جایی که برای آن در نظر میگیریم تاثیر مستقیمی در ظاهر وب سایت دارد. این مهم است که یک طراحی منسجم با عناصر متعادل در سایت خود ایجاد کنیم. سعی کنید متن خود را در قالب بلوک ها (تکهها)ی متن ایجاد کنید تا بتوان گرافیک و تصاویر را در کنار آنها داشته باشید.
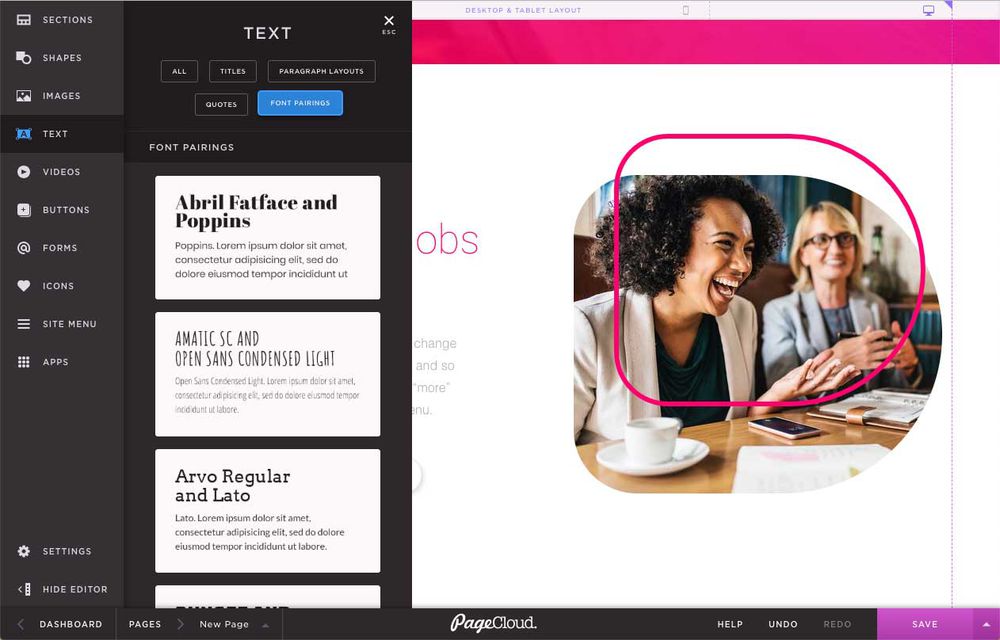
فونت ها
فونتی را انتخاب کنید که با طراحی کلی همخوانی داشته باشد. فونت باید با طرح، رنگ، گرافیک و تصاویر شما هماهنگ باشد و لحن کلی وب سایت شما را تقویت کند.

رنگ ها
رنگ ها یکی از مهم ترین عناصری هستند که در طراحی سایت باید در نظر گرفته شوند. به خاطر داشته باشید که تصورات نادرست زیادی در مورد روانشناسی رنگ وجود دارد و تمرکز بر رنگ هایی که طراحی کلی و هدف وب سایت شما را تایید می کنند بسیار مهم هستند. رنگبندی سایت را با برند خود و پیام هایی که می خواهید به مخاطبان خود انتقال دهید هماهنگ کنید.

طرح بندی (Layout)
اینکه چگونه تصمیم می گیرید محتوای خود را مرتب کنید، تاثیر چشمگیری بر قابلیت استفاده و عملکرد سایت شما خواهد داشت. هیچ قانون خاصی برای انتخاب چیدمان وجود ندارد، با این حال، چند اصل مهم وجود دارد که باید در نظر داشته باشید. مطمئن شوید که نیازهای مخاطبان هدف خود را در نظر گرفته اید و از طرح بندی بیش از حد تحریک کننده استفاده نکنید چرا که ممکن است پیام هایی که می خواهید منتقل کنید را کمرنگ کند.
شکل ها و عناصر گرافیکی
استفاده از عناصر گرافیکی در طراحی وب می تواند به یکپارچه سازی متن و تصاویر کمک کند و ظاهر کلی سایت را بهبود ببخشد. ترکیب رنگ ها و اشکال زیبا باعث جلب توجه بازدیدکنندگان سایت شما می شود و به جریان کلی سایت شما کمک کند.

فاصله گذاری مناسب
فاصله بین عناصر کلیدی در طراحی بصری وب سایت ها برای کاربر دلپذیر است و کمک می کند تا زمان بیشتر را در سایت ما باقی بماند. استفاده مناسب از فضای خالی در ایجاد طرحی که به طور کامل متن، عکس و گرافیک را متعادل کند، بسیار مهم است. ثابت نگه داشتن فاصله می تواند به کاربران شما کمک کند تا وب سایت شما را به راحتی مرور کنند. مفهوم فضای سفید قطعا اولویت طراحان وب مدرن است.

آیکون ها و تصاویر
طرح های شگفت انگیز می توانند اطلاعات زیادی را تنها در چند ثانیه منتقل کنند. این امر با استفاده از تصاویر و آیکون های قدرتمند امکان پذیر شده است. تصاویر و نمادهایی را انتخاب کنید که پیام شما را پشتیبانی و تقویت کنند. در اینجا به چند سایت که بعنوان مرجعی برای عکس های با کیفیت هستند اشاره می کنیم.
سایت های رایگان:
سایت غیر رایگان:
ویدئوها
بکارگیری ویدیوها در طراحی وب به طور فزاینده ای در بین طراحان محبوب شده است. وقتی ویدیوها به درستی استفاده شوند، میتوانند به کاربران شما کمک کنند تا پیامی را که نمیتواند به درستی از طریق متن یا تصویر منتقل شود، تجربه یا درک کنند. به خاطر داشته باشید که مانند روشن بودن صفحه تلویزیون در رستوران، چشم بازدیدکنندگان به سمت تصاویر متحرک جلب می شود. مطمئن شوید که ویدیوهای شما با سایر عناصر مهم رقابت نکنند.
عناصر عملکردی (کاربردی)
هنگام طراحی وب سایت خود باید مجموعه ای از عناصر کاربردی را در نظر بگیرید. وب سایتی که به درستی کار کند می تواند رتبه بالایی در موتورهای جستجو بدست آورده و بهترین تجربه ممکن را برای کاربران شما ارائه دهد.
ایجاد ناوبری سایت
ناوبری وب سایت یکی از عناصر اصلی است که تعیین می کند وب سایت شما به درستی کار می کند یا خیر. بسته به مخاطبان شما، راهنمای پیمایش میتواند چندین هدف را برآورده کند: کمک به بازدیدکنندگانی که برای اولین بار میخواهند از سایت شما بازدید کنند تا بدانند چه چیزی برای ارائه دارد، دسترسی آسان به صفحات شما و بهبود تجربه کلی هر بازدید.
رابط کاربری (User Interactions)
بازدیدکنندگان سایت شما بسته به دستگاه مورد استفاده خود روش های مختلفی برای تعامل با سایت شما دارند (پیمایش، کلیک، تایپ و غیره). بهترین وب سایت ها به گونه ای طراحی می شوند که کاربر بتواند با هر دستگاهی براحتی با سایت شما تعامل برقرار کند . برای مثال:
- هرگز صدا یا ویدیو را به صورت خودکار پخش نکنید
- هرگز زیر متن خط نکشید مگر اینکه قابل کلیک باشد
- مطمئن شوید که همه فرمها سازگار با موبایل هستند
- از پاپ آپ خودداری کنید
- از Scroll-jacking خودداری کنید
انیمیشن ها
هزاران تکنیک انیمیشن سازی وب وجود دارد که می تواند به طراحی شما کمک کند تا توجه بازدیدکنندگان را جلب کند.

سرعت سایت
هیچ کس یک وب سایت کند را دوست ندارد. انتظار بیش از چند ثانیه برای بارگیری یک صفحه می تواند به سرعت بازدیدکننده را از ماندن یا بازگشت به سایت شما باز دارد. صرف نظر از زیبایی، اگر سایت شما به سرعت بارگذاری نشود، در جستجو عملکرد خوبی نخواهد داشت (یعنی رتبه بالایی در گوگل کسب نخواهد کرد).
ساختار سایت
ساختار یک وب سایت نقش مهمی در تجربه کاربری (UX) و بهینه سازی موتور جستجو (SEO) دارد. کاربران شما باید بتوانند به راحتی در وب سایت شما بدون مواجهه با مشکلات ساختاری حرکت کنند. اگر کاربران در هنگام بازدید صفحات سایت شما گم می شوند، به احتمال زیاد “خزنده ها” نیز این گونه خواهند بود. خزنده (یا ربات) یک برنامه خودکار است که در وب سایت شما جستجو می کند و می تواند عملکرد آن را تعیین کند. ناوبری ضعیف می تواند منجر به تجربه کاربری ضعیف و تنزل رتبه سایت شود.
سازگاری بین مرورگرها و بین دستگاه ها
یک طراحی عالی باید در همه دستگاه ها و مرورگرها (حتی اینترنت اکسپلورر) زیبا به نظر برسد. اگر سایت خود را از ابتدا میسازید، توصیه میکنیم از یک ابزار تست مرورگر متقابل استفاده کنید تا این فرآیند خستهکننده سریعتر و کارآمدتر انجام گیرد.
انواع وبسایت ها از نظر طراحی، مزایا و معایب هر یک
- طراحی تطبیقی
- طراحی واکنش گرا
ممکن است به مقالات آنلاینی برخورد کنید که در مورد سبک های مختلفی از طراحی وب سایت (ثابت، ایستا، داینامیک و غیره) اشاره کنند. با این حال، در دنیای موبایل محور امروزی، تنها دو سبک طراحی صحیح وب سایت وجود دارد: طراحی تطبیقی و طراحی واکنش گرا.
وب سایت های تطبیقی
شاید تا کنون با این اصطلاح برخورد نکرده باشید اما این یک روش برای نمایش وبسایت در بستر دستگاه هایی با اندازه های مختلف می باشد. در این روش دو یا چند نسخه از یک وبسایت تهیه می شود که با توجه به اندازه صفحه نمایش مورد استفاده هر کدام ارائه می گردد. به دو روش تشخیص داده می شود که کدام نسخه از اندازه وبسایت نمایش داده شود:
1. بر اساس نوع دستگاه مورد استفاده
هنگامی که مرورگر شما به یک وبسایت متصل میشود، درخواست HTTP شامل فیلدی به نام «عامل کاربر» به سرور اطلاع میدهد که چه نوع دستگاهی سعی در مشاهده صفحه را دارد. وبسایت تطبیقی میداند چه نسخهای از سایت را بر اساس دستگاهی که سعی در دسترسی به آن دارد (مانند دسکتاپ، موبایل، تبلت) نمایش دهد. اگر پنجره مرورگر را روی دسکتاپ کوچک کنید، مشکلاتی پیش خواهد آمد زیرا صفحه به جای کوچک شدن به اندازه جدید، به نمایش “نسخه دسکتاپ” ادامه می دهد.
2. بر اساس عرض مرورگر سازگار می شود
بهجای استفاده از «عامل کاربر»، وبسایت از پرسوجوهای رسانهای (که صفحه وب را قادر میسازد بوسیله ویژگی های CSS بتواند با اندازههای مختلف صفحه نمایش سازگار شود) و نقاط شکست (اندازههای عرض معین) برای جابهجایی بین نسخهها استفاده میکند. بنابراین به جای داشتن نسخه دسکتاپ، تبلت و موبایل، نسخه های 1080 پیکسلی، 768 پیکسلی و 480 پیکسلی را خواهید داشت. در نتیجه انعطاف پذیری بیشتری را در هنگام طراحی وبسایت ارائه می دهد و تجربه بهتری را در مشاهده صفحه در اختیار کاربر قرار می دهد، زیرا وب سایت شما بر اساس عرض صفحه تطبیق می یابد.

مزایای طراحی وبسایت به روش تطبیقی
- آنچه می بینید همان چیزی است که دریافت می کنید
- طراحی های سفارشی بدون نیاز به کدنویسی، سریعتر و راحت تر ساخته می شوند
- سازگاری بین مرورگرها و بین دستگاه ها
- سرعت لود صفحات سریع تر است
معایب
- وبسایتهایی که از «تطبیق نوع دستگاه» استفاده میکنند، وقتی در یک پنجره مرورگر کوچکتر روی دسکتاپ باز میشوند، ممکن است شکسته به نظر برسند
- محدودیتهایی در برخی از موارد که فقط سایتهای واکنشگرا میتوانند آنرا بخوبی انجام دهند
وب سایت های واکنش گرا
وبسایتهای واکنشگرا میتوانند از طرحبندیهای شبکهای انعطافپذیر استفاده کنند که بر اساس درصدی است که هر عنصر در کانتینر (محدوده) خود میگیرد: اگر یک عنصر (به عنوان مثال یک هدر) 25٪ از محدوده خود را شامل شود، آن عنصر بدون توجه به تغییر اندازه صفحه در 25٪ باقی میماند. وبسایتهای واکنشگرا همچنین میتوانند از نقاط شکست برای ایجاد نمای سفارشی در هر اندازه صفحه استفاده کنند، اما برخلاف سایتهای تطبیقی که تنها زمانی که به نقطه شکست میرسند، سازگار میشوند، وبسایتهای واکنشگرا به طور مداوم بر اساس اندازه صفحه تغییر میکنند.

مزایای طراحی به روش واکنش گرا
- تجربه عالی در هر اندازه صفحه نمایش، صرف نظر از نوع دستگاه
- از نقاط شکست استفاده نمی شود بنابراین طراحی به صورت شکسته دیده نخواهد شد.
- دارای هزاران قالب موجود برای شروع طراحی
معایب
- نیاز به طراحی و آزمایش گسترده برای اطمینان از کیفیت (هنگام شروع از ابتدا)
- بدون دسترسی به کد، طرح های سفارشی می توانند چالش برانگیز باشند
انواع مختلف وبسایت ها کدامند؟
حال که با اصول طراحی وب سایت ها آشنا شدیم باید به این سوال جواب داده شود که قرار است چه نوع وبسایتی را پیاده سازی کنیم؟ در اینجا برخی از سایت های اینترنتی پرکاربرد را معرفی می کنیم.
سایت های شخصی

همانطور که از نامش پیداست افرادی که دارای تخصصهای خاصی در حوزههای مختلف هستند، میتوانند با طراحی وب سایتهای شخصی، خود را پرزنت کنند و درآمد خود را از طریق معرفی در وب سایتها افزایش دهند. مزایای داشتن این نوع سایت ها برای افراد متخصص این است که علاوه بر انجام پروژههای شخصی و تخصصی خود، می توانند اقدام به آموزش نمایند. آنها میتوانند با طراحی و اجرای دورههای آموزشی به صورت فیلمهای ویدیویی و یا کارگاههای آموزشی درآمد خود را به طور قابل توجهی افزایش دهند.
سایت های آموزشی
وب سایتهای آموزشی تنها در حوزه ی آموزش فعالیت میکنند که توسط شرکت یا گروهی اداره میشوند. همچنین این وب سایتها در حوزههای تخصصی خاصی نیز میتوانند به تولید محتوا بپردازند و دانش خود را با سایر افراد به اشتراک بگذارند.
سایت های شبکههای اجتماعی
امروزه شبکه های اجتماعی بسیار حائز اهمیت می باشند. شما میتوانید با استفاده از این وب سایتها، افکار، مطالب، ویدیوها و عکسهای خود را با دوستان و سایر افراد در سرتاسر دنیا به اشتراک بگذارید. همچنین میتوانید برای مطالبی که دیگران با شما به اشتراک گذاشتهاند پیغام و یا لایک بگذارید. وب سایت هایی مانند توییتر و فیسبوک از این نمونه وب سایت ها می باشند.
سایت های شرکتی

سایت های شرکتی به منظور معرفی و برند سازی شرکتها و کارخانهها جهت رونق بخشیدن به کسب و کار آنها استفاده می شوند. از جمله مواردی که در این نوع وبسایت ها پیاده سازی می شود عبارتند از صفحاتی برای معرفی تاریخچه تأسیس شرکت، معرفی محصولات ، بروشورها، راه های تماس و راهنمایی برای اخذ نمایندگی. وبسایت شرکتی مانند یک بروشور آنلاین برای کارخانه یا شرکت محسوب میشود. افزایش بسیار زیاد هزینههای تبلیغات محیطی و افزایش جستجوهای اینترنتی باعث شده تا بسیاری از شرکتها به تبلیغات در فضای مجازی روی بیاورند. تبلیغات در بستر اینترنت به نسبت تبلیغات محیطی از هزینه کمتری برخوردار بوده و بهره وری بسیار بیشتری را به دست میآورد.
یکی از مهمترین این تفاوت ها شاید این باشد که عموم مخاطبانی که وارد وب سایت شما میشوند علاقه مند به حوزه کسب و کار مربوطه هستند و این عامل میتواند تأثیر بسزایی در تبدیل مخاطب به مشتری داشته باشد.
سایت های فروشگاه اینترنتی
فروشگاه اینترنتی امکانی را برای تولید کنندگان جهت معرفی و فروش محصولات خود بصورت آنلاین فراهم میکند. این فروشگاهها به دستههای مختلفی تقسیم میشوند. نوع اول، فروش محصولات از طریق فروشگاههای آنلاین متعلق به خود است. نوع دوم همانند فروشگاههای سنتی میباشد که به فروش محصولات تولیدی از کارخانهها میپردازند. نوع سوم فروشگاههای اینترنتی، به Market Place معروف هستند. مارکت پلیس ها در واقع همانند بازارچههایی هستند که هر فروشنده ای در آن اقدام به فروش محصول خود میکند. محصولاتی که میتوانند مجازی و یا فیزیکی باشند، سپس صاحب فروشگاه اینترنتی از هر تراکنش، مبلغی را به عنوان پورسانت دریافت میکند.
آشنایی با CMS (سیستم مدیریت محتوا) و انواع آن
سیستم یا سامانه مدیریت محتوا ((Content Management System که آن را به اختصار CMS میخوانند همانطور که از نامش پیداست سیستمی برای مدیریت کردن محتوای درون وب سایت ها می باشد. بنابراین اگر نیاز به ساخت، مدیریت، اصلاح، ویرایش و در نهایت انتشار محتوایی مانند عکس یا متن در سایت خود دارید به کمک این سیستم ها براحتی میتوانید حتی بدون داشتن دانشی در زمینه کدنویسی این موارد را انجام داده و مدیریت کنید.
انواع سیستم های مدیریت محتوا
سیستم های مدیریت محتوا را می توان بصورت آماده تهیه نمود و استفاده کرد. همچنین سی ام اس ها را می توان برای پروژه های خاص که نیاز به امنیت بالاتر و امکانات ویژه ای دارند بوسیله کدنویسی پیاده سازی کرد. برخی از CMS های رایگان و پرطرفدار را در اینجا معرفی می کنیم .
وردپرس (WordPress)

سیستم مدیریت محتوا وردپرس انتخاب شماره یک بسیاری از طراحان وب سایت شده است و بعنوان بهترین cms آماده و رایگان مورد استفاده قرار می گیرد. وردپرس محبوب ترین نرم افزار cms در جهان است و حدود 35% از کل وبسایت های اینترنتی با وردپرس راه اندازی شده اند.
از جمله مزایای وردپرس داشتن قالب های آماده و افزونه های رایگان در مخزن آن است. بعنوان امکاناتی مانند فرم تماس، گالری تصاویر و … قابل اضافه شدن به سایت هستند. همچنین وردپرس برای بهینه سازی سایت برای موتورهای جستجو (سئو) بسیار مناسب طراحی شده است که به شما امکان ایجاد دسته بندی، برچسب، url های سفارشی و غیره را می دهد و دارای افزونه های سئو نیز می باشد.
جوملا (Joomla)

جوملا یکی دیگر از سیستم های مدیریت محتوای رایگان و متن باز است که دارای قالب ها و افزونه های مختلفی می باشد. نسخه اول جوملا در سال ۲۰۰۵ منتشر شد و به راحتی با چند کلیک میتوانید آن را نصب کنید. جوملا بدلیل پیچیدگی هایی که دارد برای مبتدیان توصیه نمی شود و یک بستر ایده آل برای توسعه دهندگان و طراحان سایت با تجربه است.
دروپال (Drupal)

دروپال یکی دیگر از سیستم های مدیریت محتوا متن باز است اما برای استفاده از آن نیاز به دانش برنامه نویسی دارید. بنابراین گزینه خوبی برای افرادی است که قادر به استخدام برنامه نویس هستند و مناسب آن دسته افرادی است که قصد طراحی سایت سفارشی را دارند.
دروپال دارای گزینه های زیادی برای انواع محتواهای سفارشی است و ماژول های مختلفی دارد که همانند نصب افزونه در وردپرس و جوملا می باشد. اما برای ایجاد تغییرات ظاهری در سایت سختی های زیادی به نسبت جوملا و وردپرس دارد. همچنین برای توسعه آن نیاز به برنامه نویس دارید که باید هزینه های زیادی را متحمل شوید.
هزینه طراحی سایت
تعرفه هایی که برای طراحی و پیاده سازی سایت ها در نظر گرفته می شود مبلغ ثابتی ندارد. چرا که عوامل بسیار زیادی در طراحی یک سایت تاثیر دارند. ماهیت یک سایت اعم از شرکتی یا فروشگاهی بودن آن و تمام موارد گفته شده در طراحی سایت که می تواند توسط کارفرما تعیین گردد یا نادیده گرفته شود همگی در هزینه نهایی طراحی سایت نقش دارند. برای دریافت مشاوره رایگان می توانید با متخصصین ما در مجموعه نرم افزاری وبلوکس تماس حاصل فرمایید.
مطالب مرتبط
ارسال دیدگاه لغو پاسخ
برای نوشتن دیدگاه باید وارد بشوید.
آخرین نوشته ها
آخرین دیدگاهها
اطلاعات تماس
تلفن : 65248360- 021
همراه: 09129743188
contact@webloux.com
شهریار، خیابان ولیعصر، میدان امام خمینی، خیابان محسنی، جنب بانک سامان، کوچه آبشار، پلاک 115، طبقه 3، واحد 1







بدون دیدگاه